In this article, I will explain how to use DevExtreme components into ASP.NET Zero based applications. I won’t explain details about how to configure and run ASP.NET Zero. There is already detailed explanation here about that. I will focus how to integrate DevExtreme to project and how to use it. Then I will create an advanced (paging, sorting, filtering) DevExtreme datagrid example.
Introduction to DevExtreme
DevExtreme is integrated with the following libraries and frameworks:
- jQuery versions 2.1–2.2 and 3.x
- Knockout versions 2.2.3–2.3.0 and 3.1.0–3.4.0
- AngularJS versions 1.2–1.5
- Angular versions 2.2.1+
In this artcile I will integrate DevExtreme with using JQuery and Angular versions to ASP.NET Zero. As you know, there are Angular and JQuery version of ASP.NET Zero, too.
So I will use DevExtreme JQuery version in ASP.NET Zero Core MVC & JQuery and use DevExtreme Angular version in ASP.NET Zero Core Angular.
NOTE: Also I will show DevExtreme ASP.NET Core & MVC integration example. But we don’t offer this since it’s not easy to use with existing design.
DevExtreme JQuery
Integration
First, download ASP.NET Zero Core MVC & JQuery. To use DevExtreme in project just add scripts and styles. There are different ways (local, cdn, bower, npm) to install/reference resources. I will install required resources using npm.
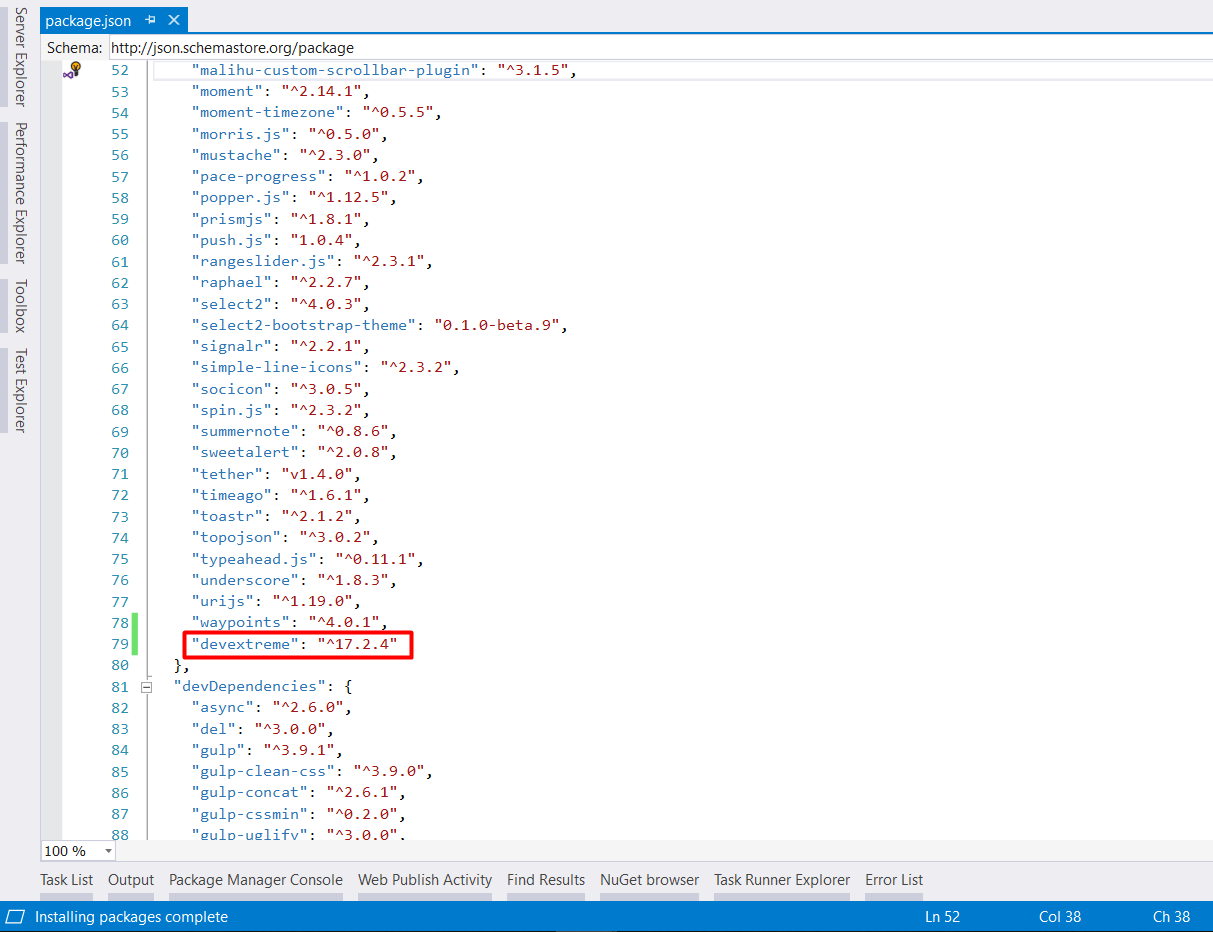
Adding devextreme npm package to package.json:

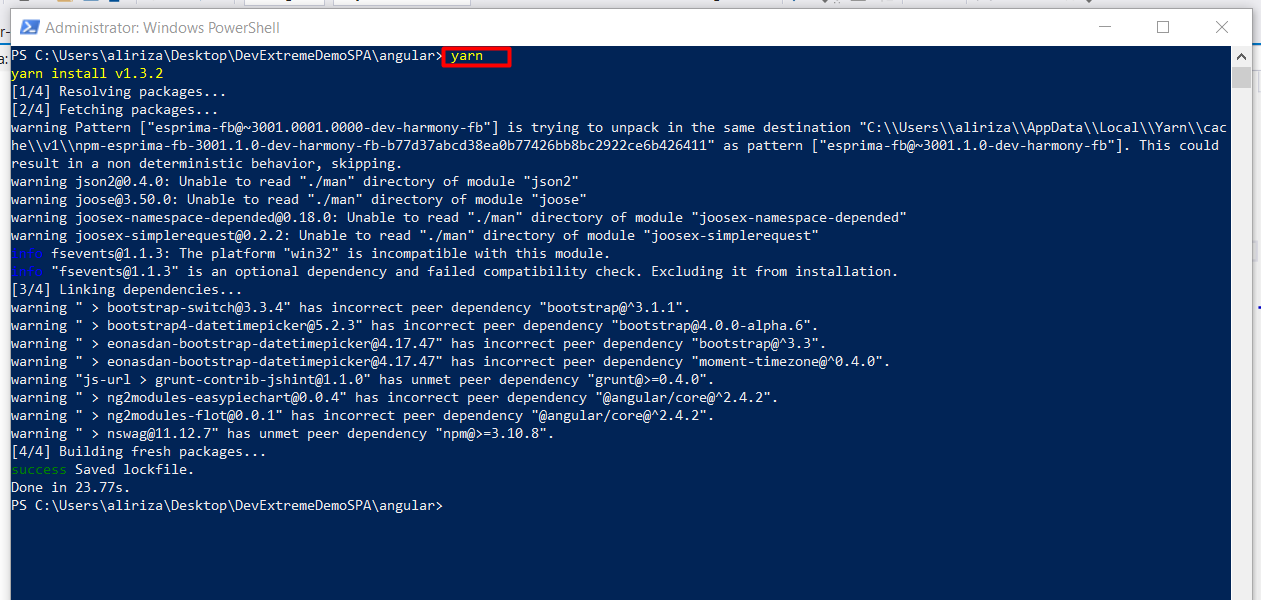
Visual Studio automatically downloads related packages. If it is not downloaded, you can update with running yarn command in the command line.
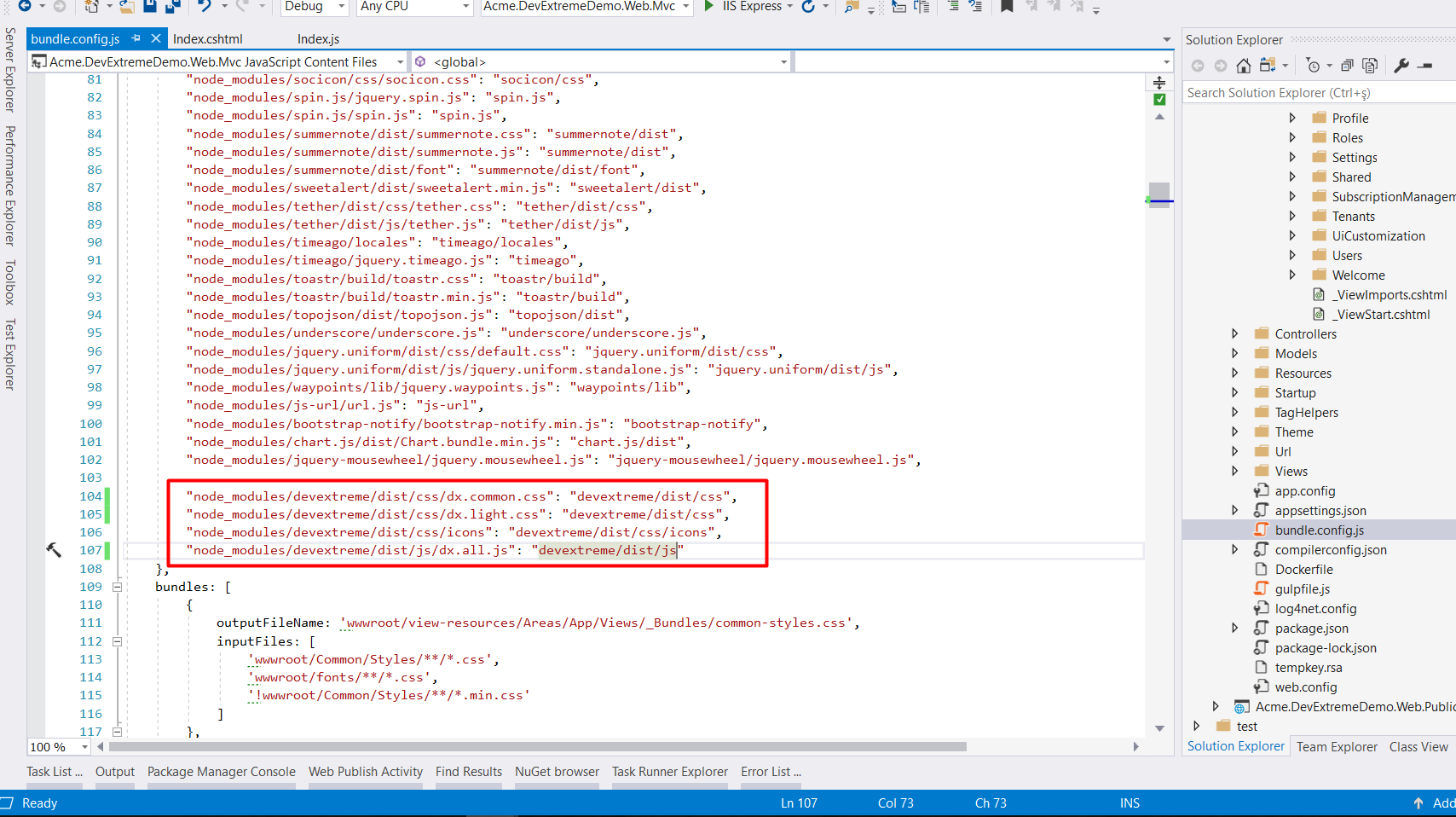
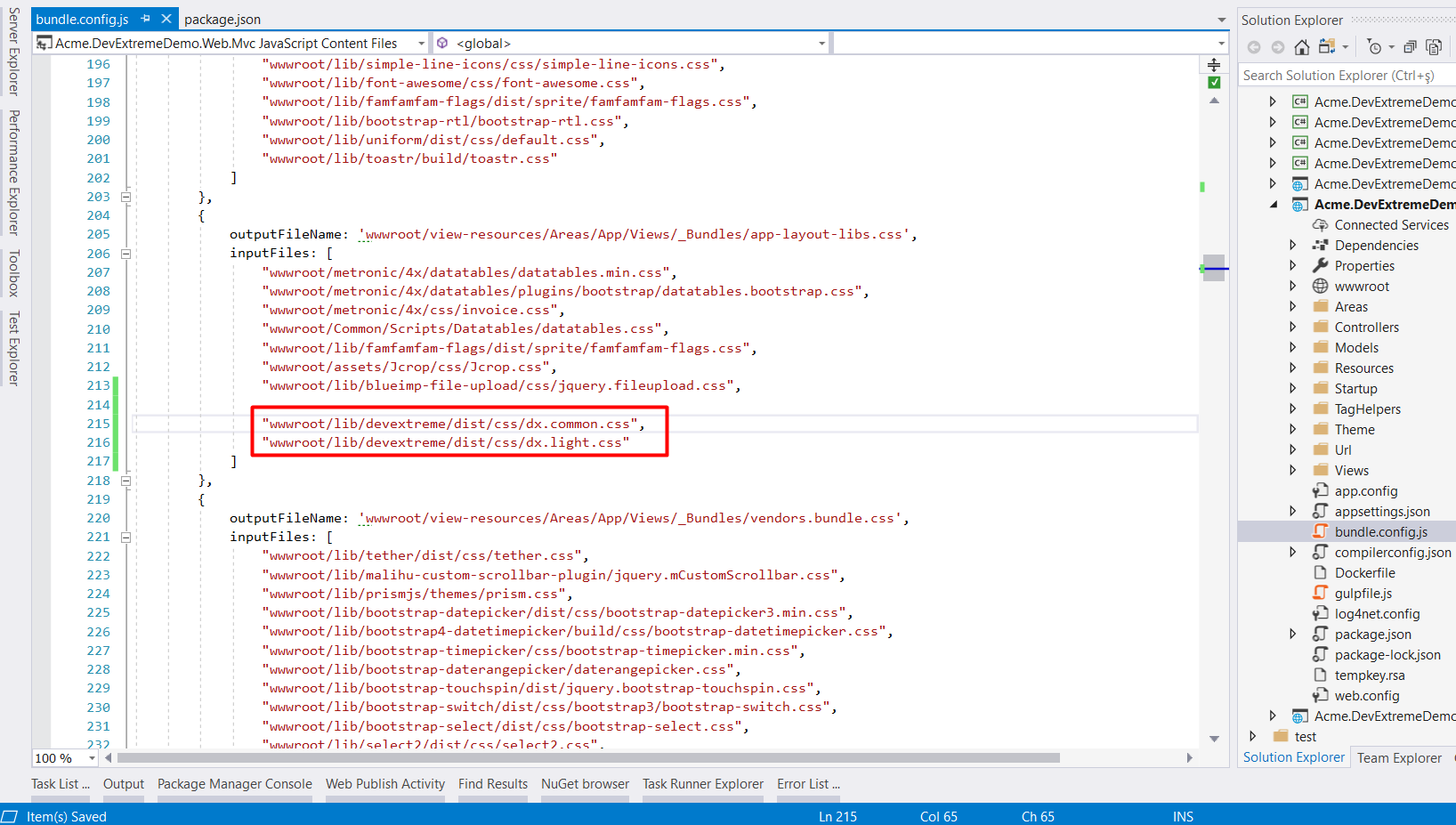
Then add required mappings to module.exports.mappings section in bundle.config.js:

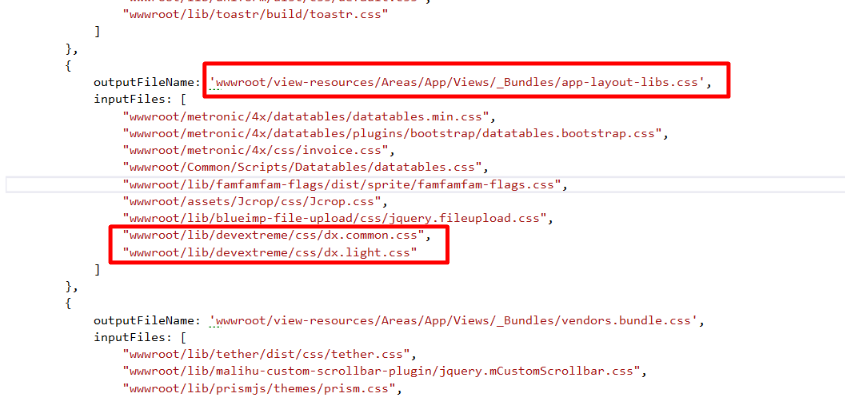
Add styles to wwwroot/view-resources/Areas/App/Views/_Bundles/app-layout-libs.css bundle in bundle.config.js:

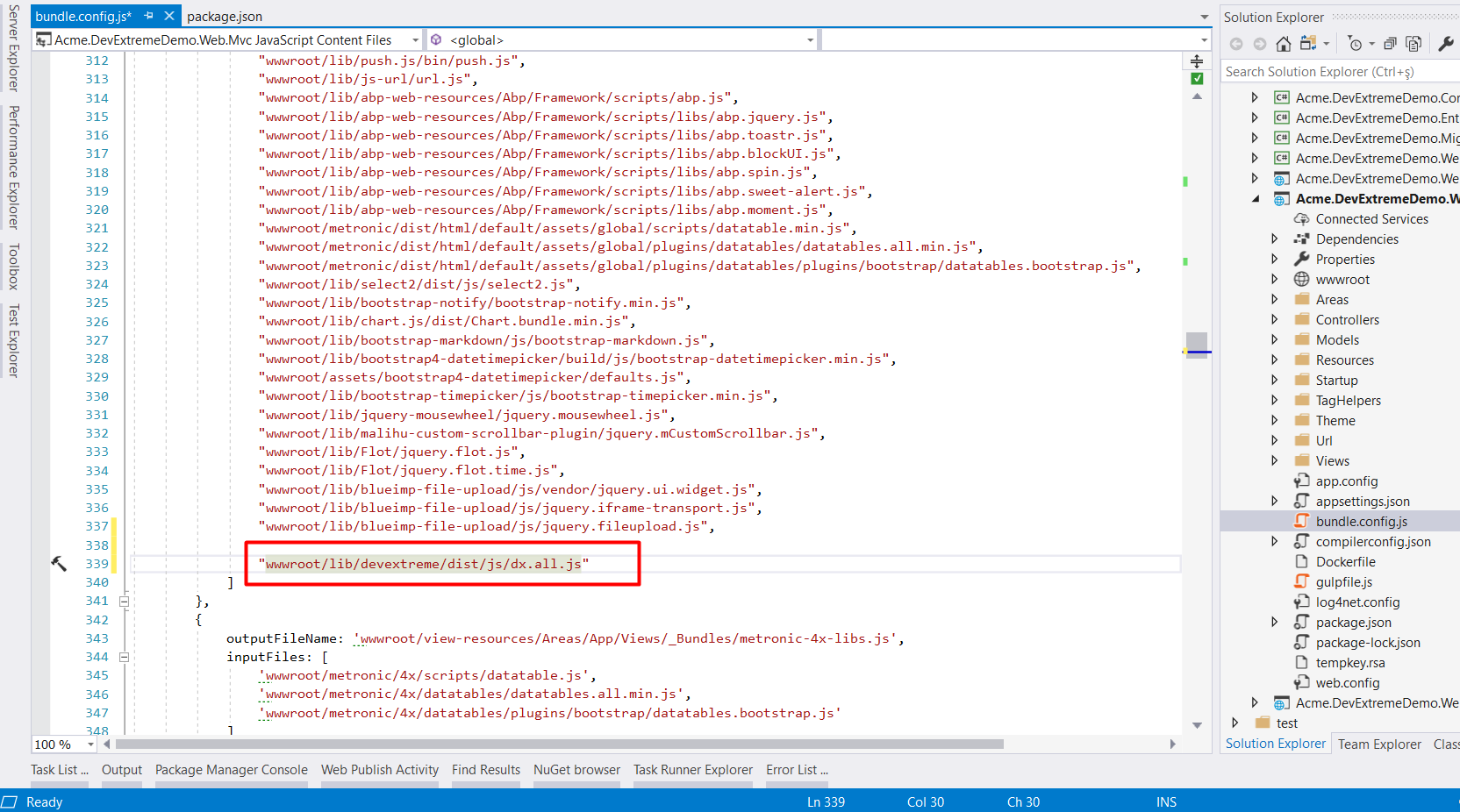
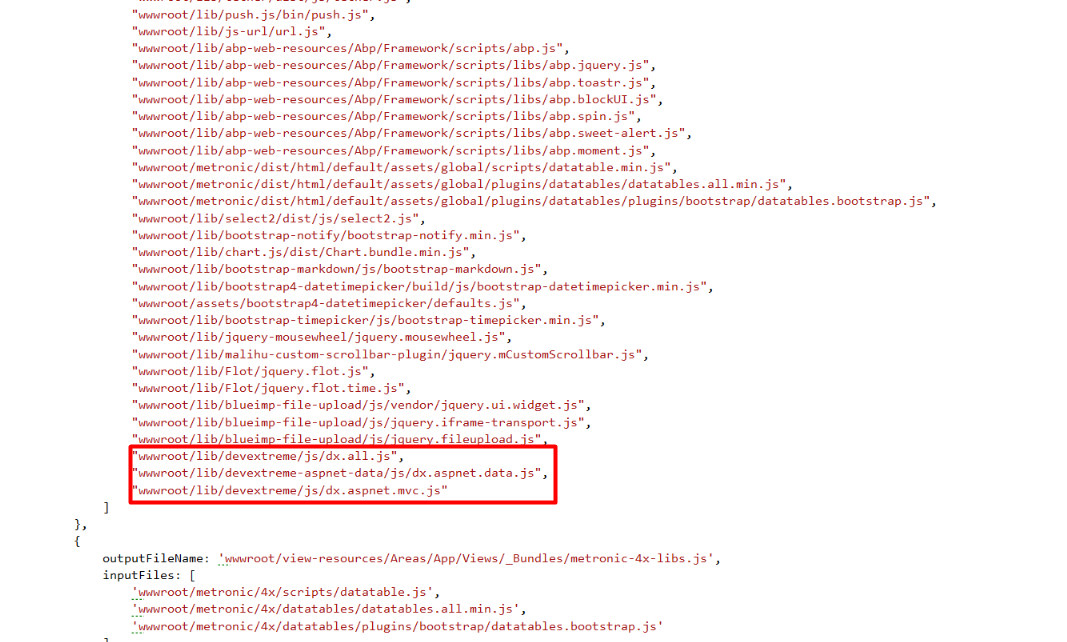
Add scripts to wwwroot/view-resources/Areas/App/Views/_Bundles/app-layout-libs.js bundle in bundle.config.js:

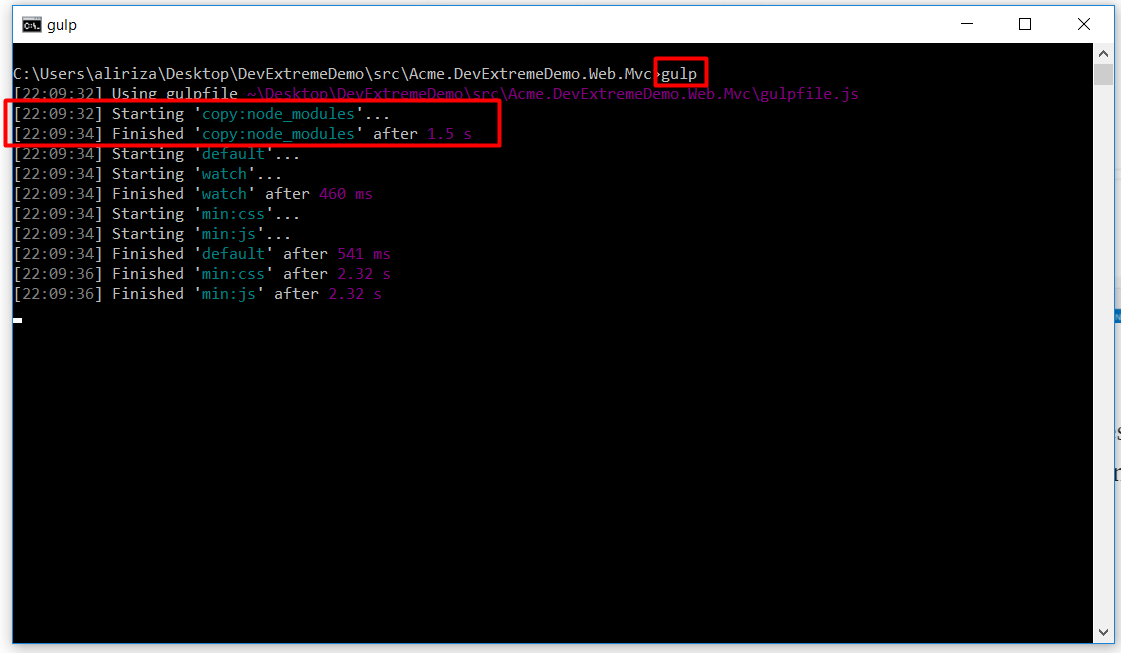
Finally, run gulp command in .Mvc project location to copy devextreme resources from node_modules to wwwroot/lib. Now, DevExtreme is ready to use in the project.

Let’s do an example
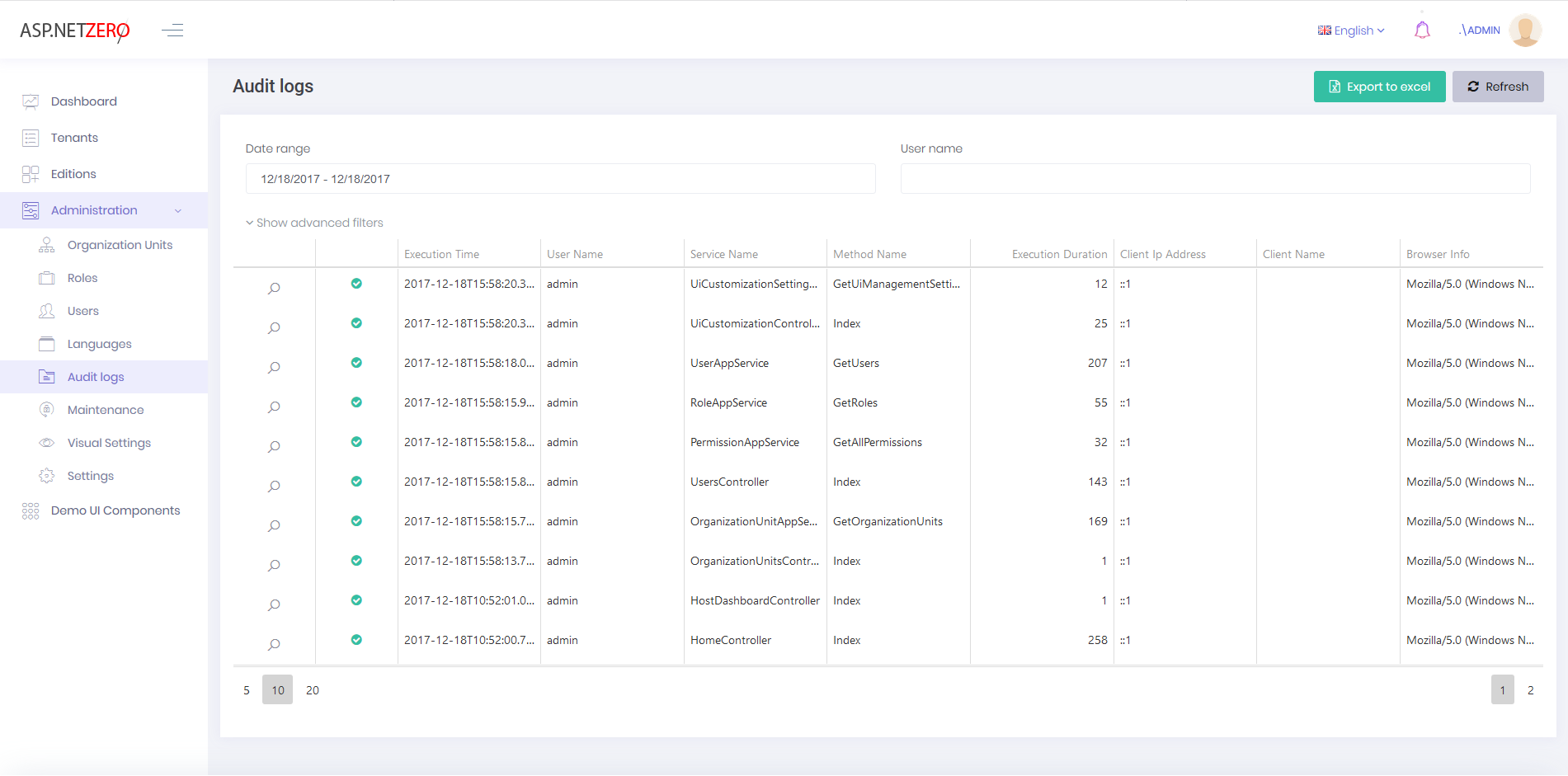
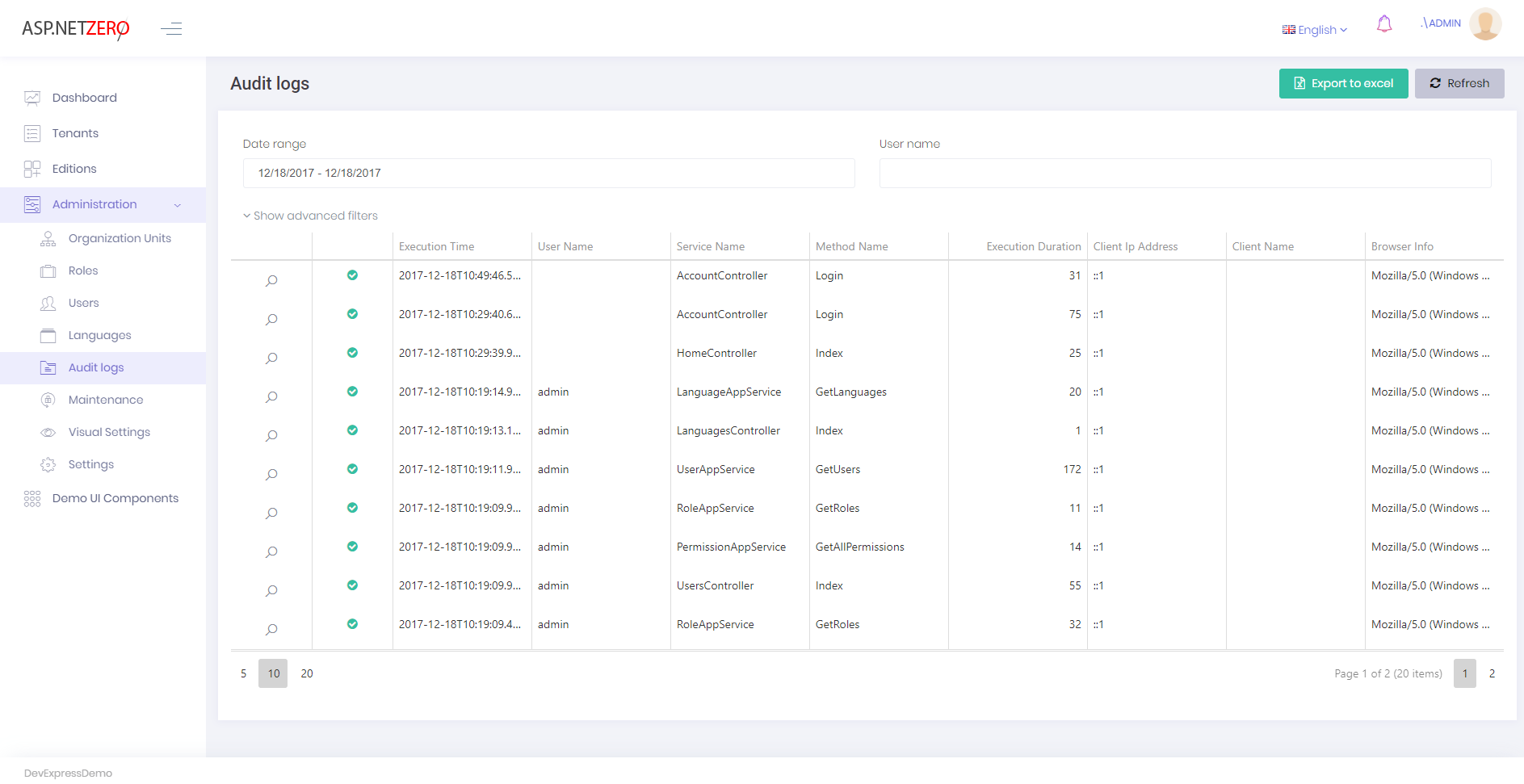
I will convert Audit Logs page to use DevExtreme datagrid. I will take this example as a base code.
First I removed existing table tag and added a simple div in the .cshtml file as shown below:
Then changing the AuditLogs/index.js script. I commented to the added and removed lines.
Actually, I just added code similar to the example that I mentioned above.
Now we are ready to run project and see how it looks.

What about other controls?
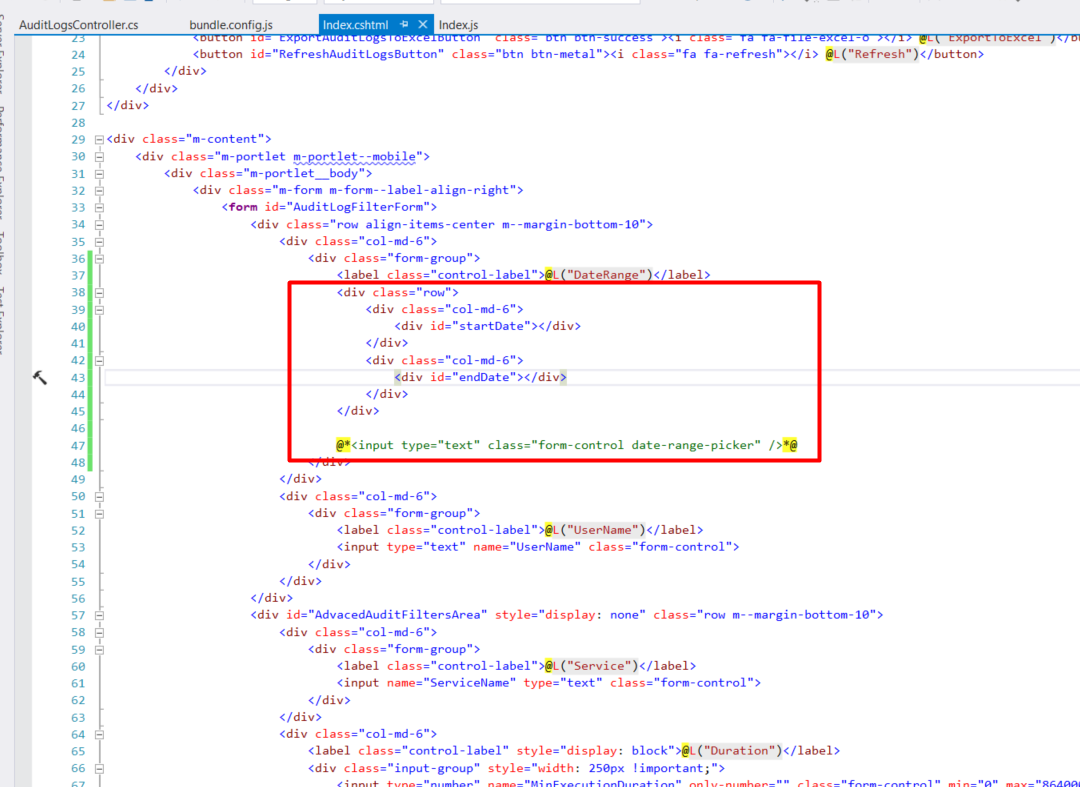
I will also change DateRangePicker to DevExtreme DatePicker. Actually there isn’t date range picker in DevExtreme library, so I will do this with using two date pickers.
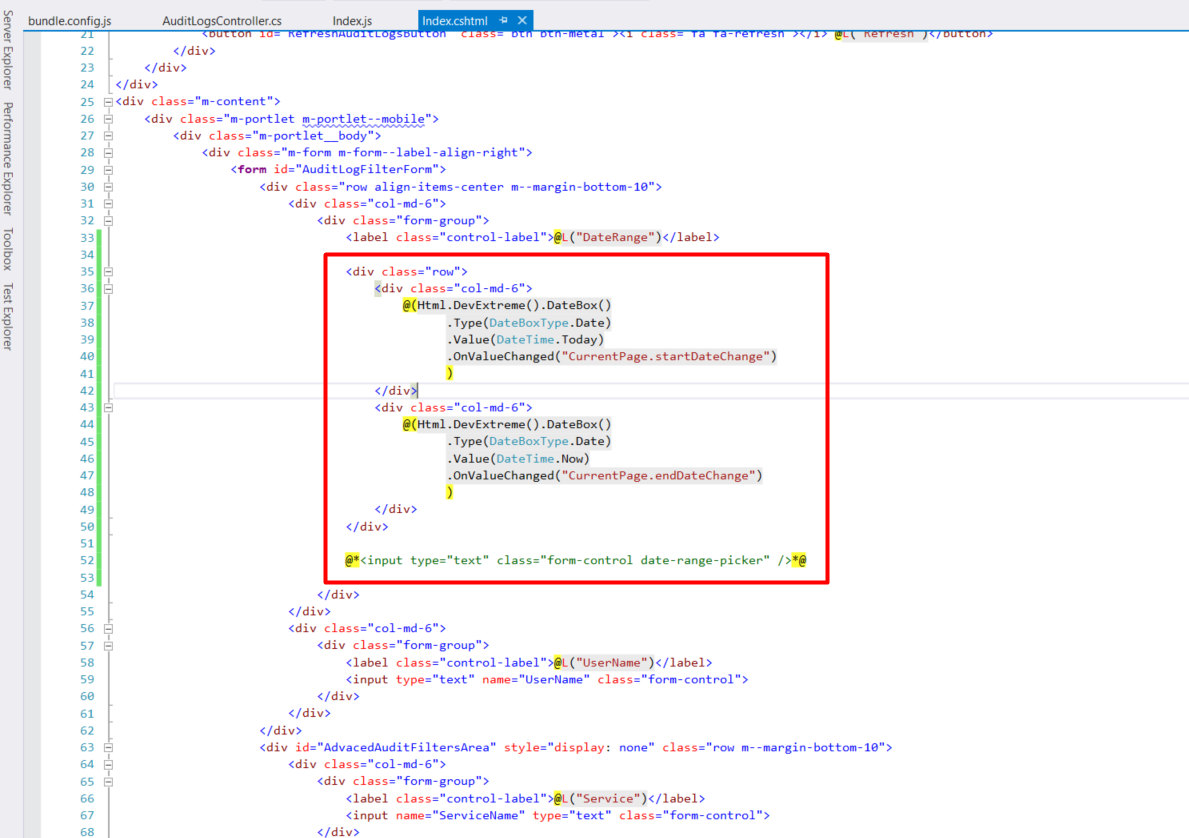
.Web.Mvc\Areas\App\Views\Auditlogs\Index.cshtml:

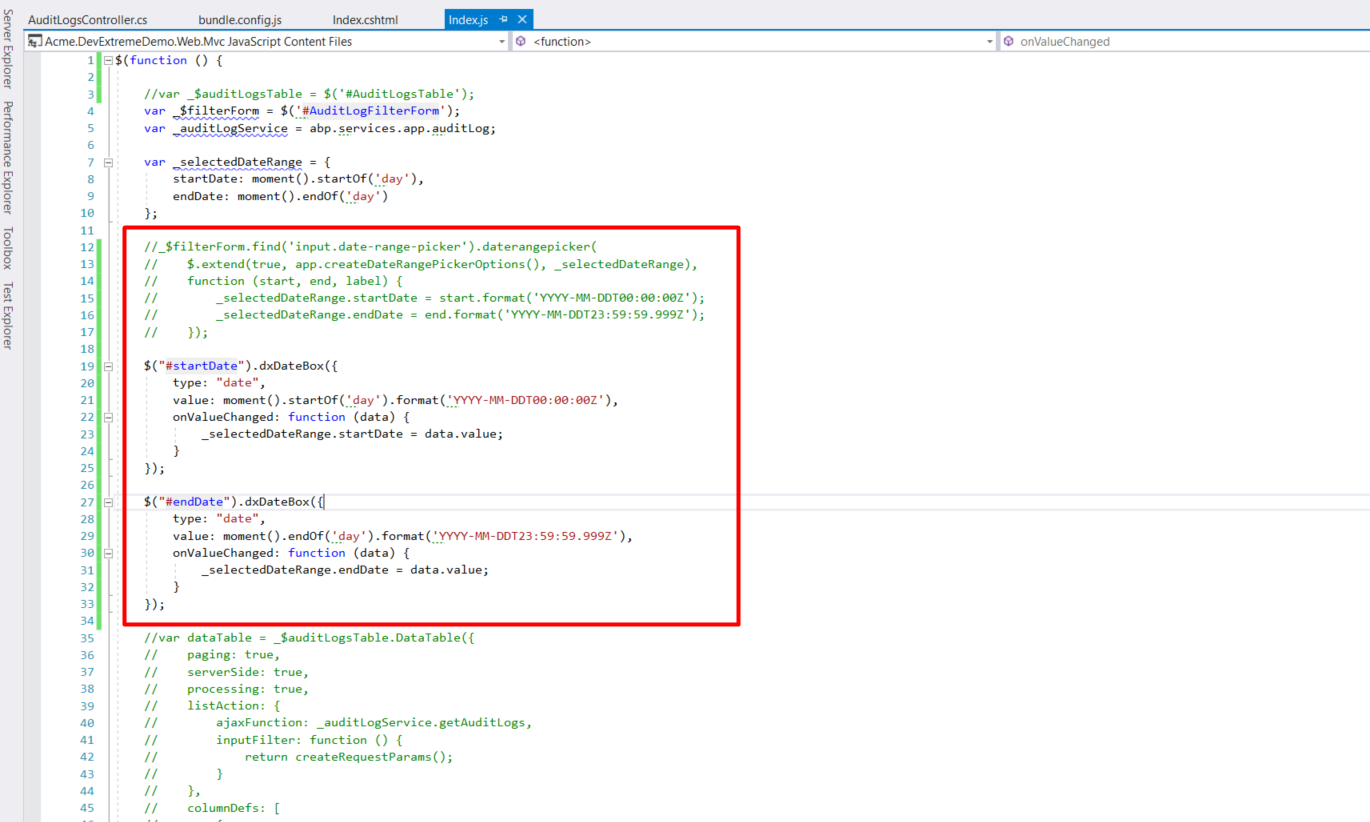
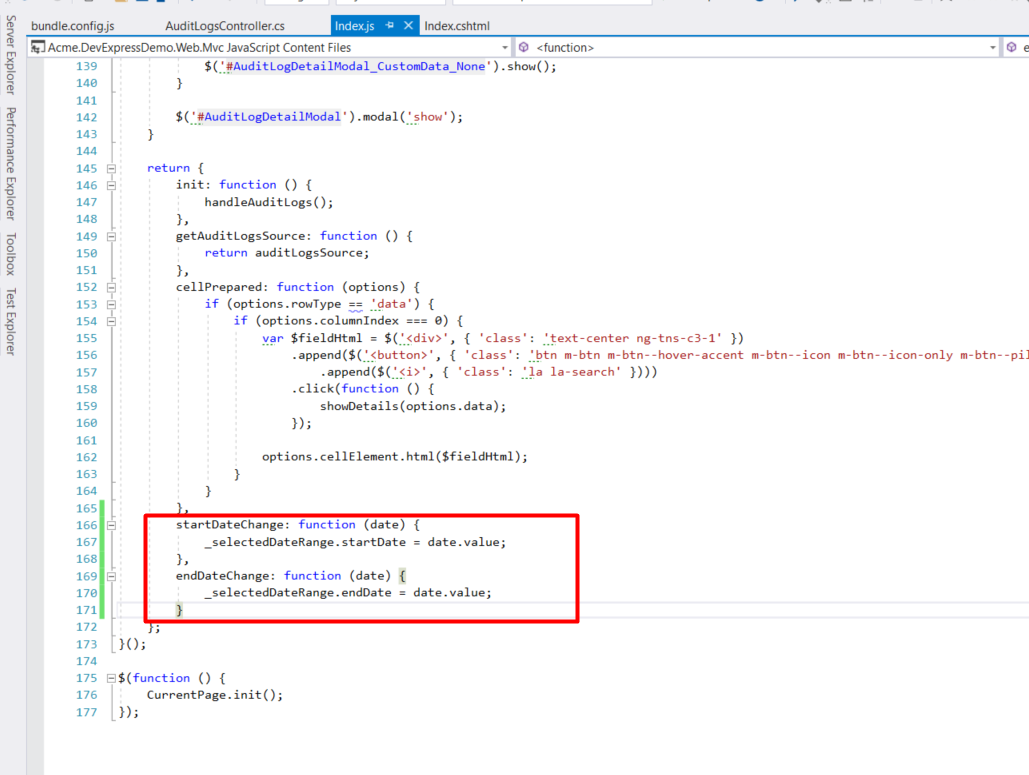
.Web.Mvc\wwwroot\view-resources\Areas\App\Views\AuditLogs\Index.js

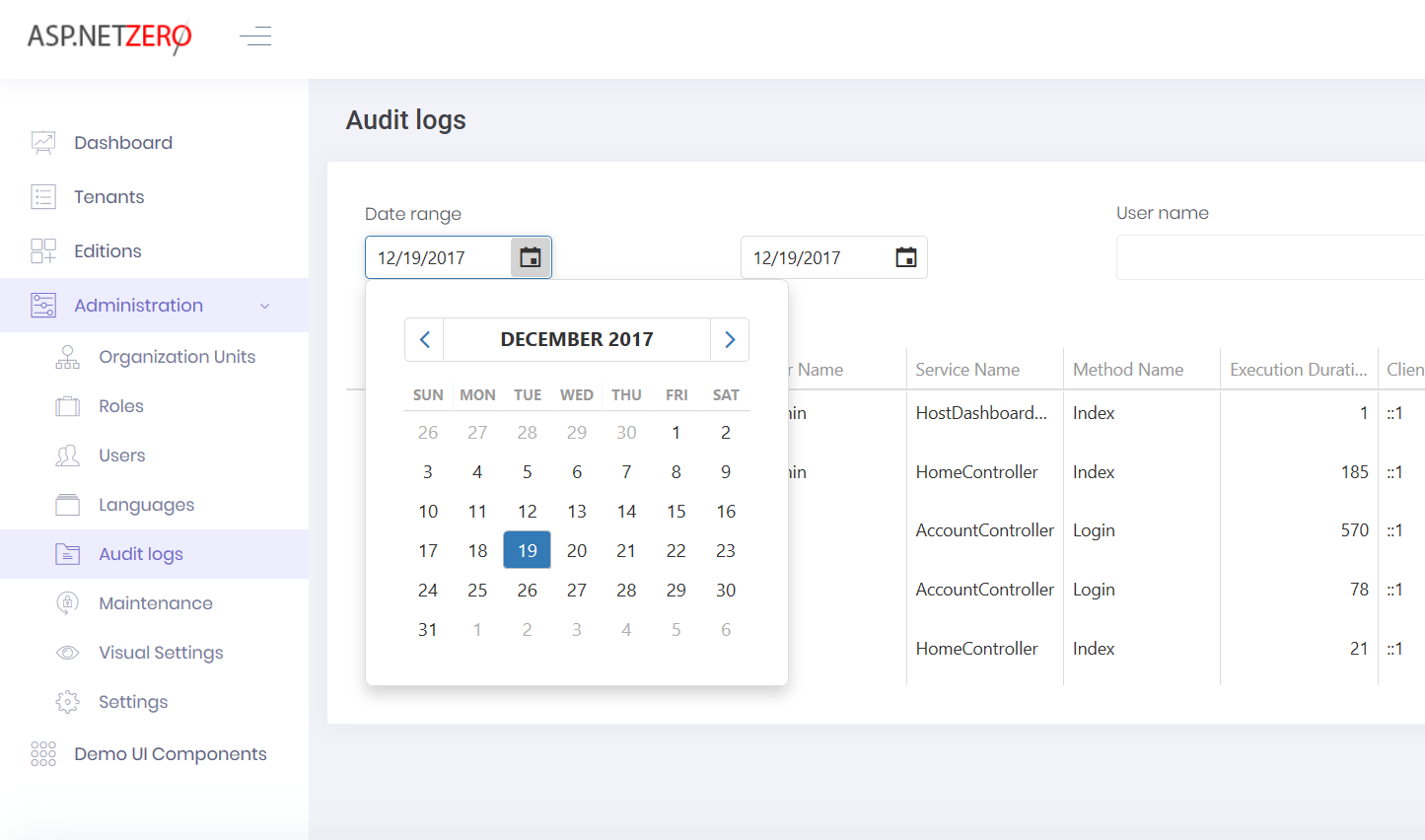
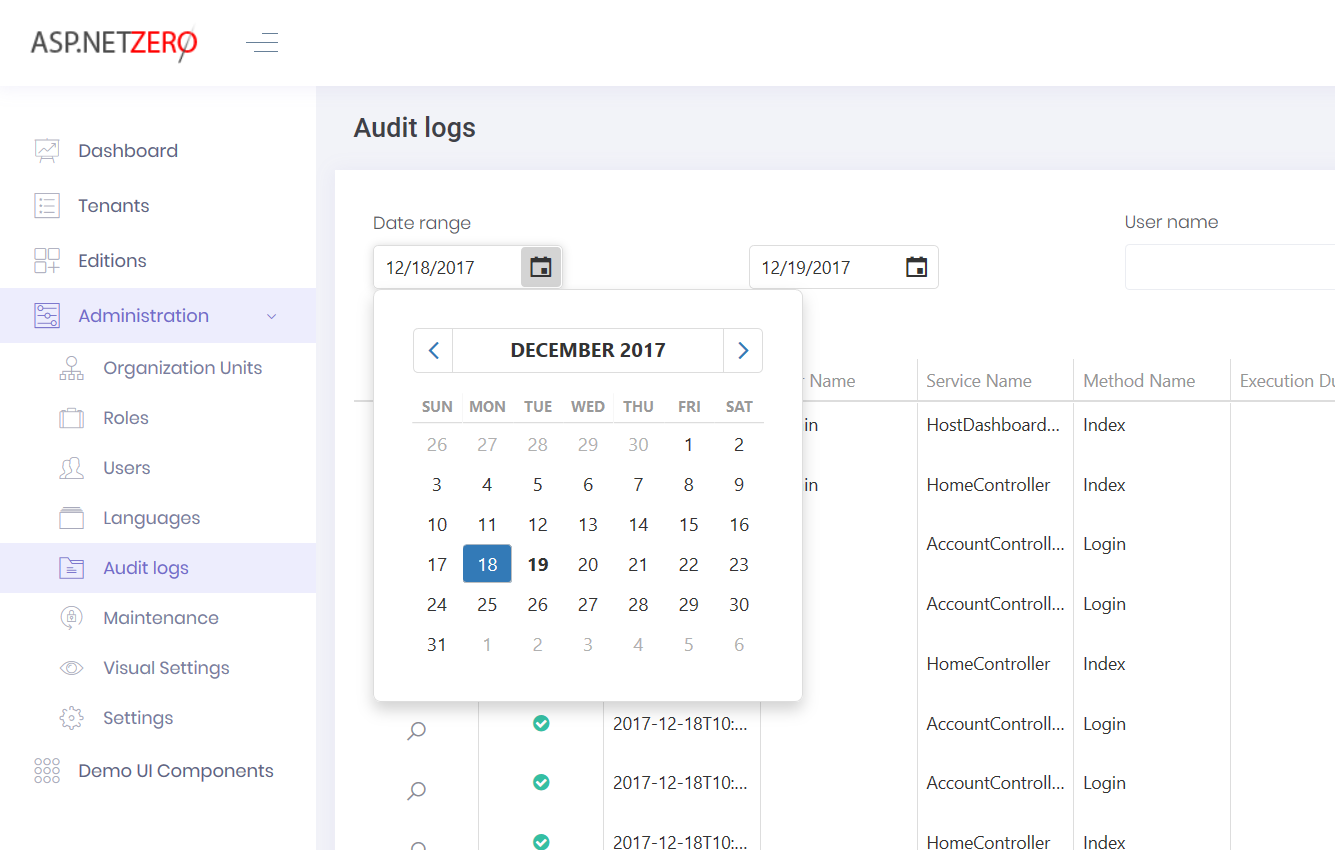
And result

DevExtreme Angular
Integration
First, download ASP.NET Zero Core & Angular. Like JQuery version, you should add devextreme npm packages (you can use different ways like bower, CDN or local etc.). I will use npm like before.
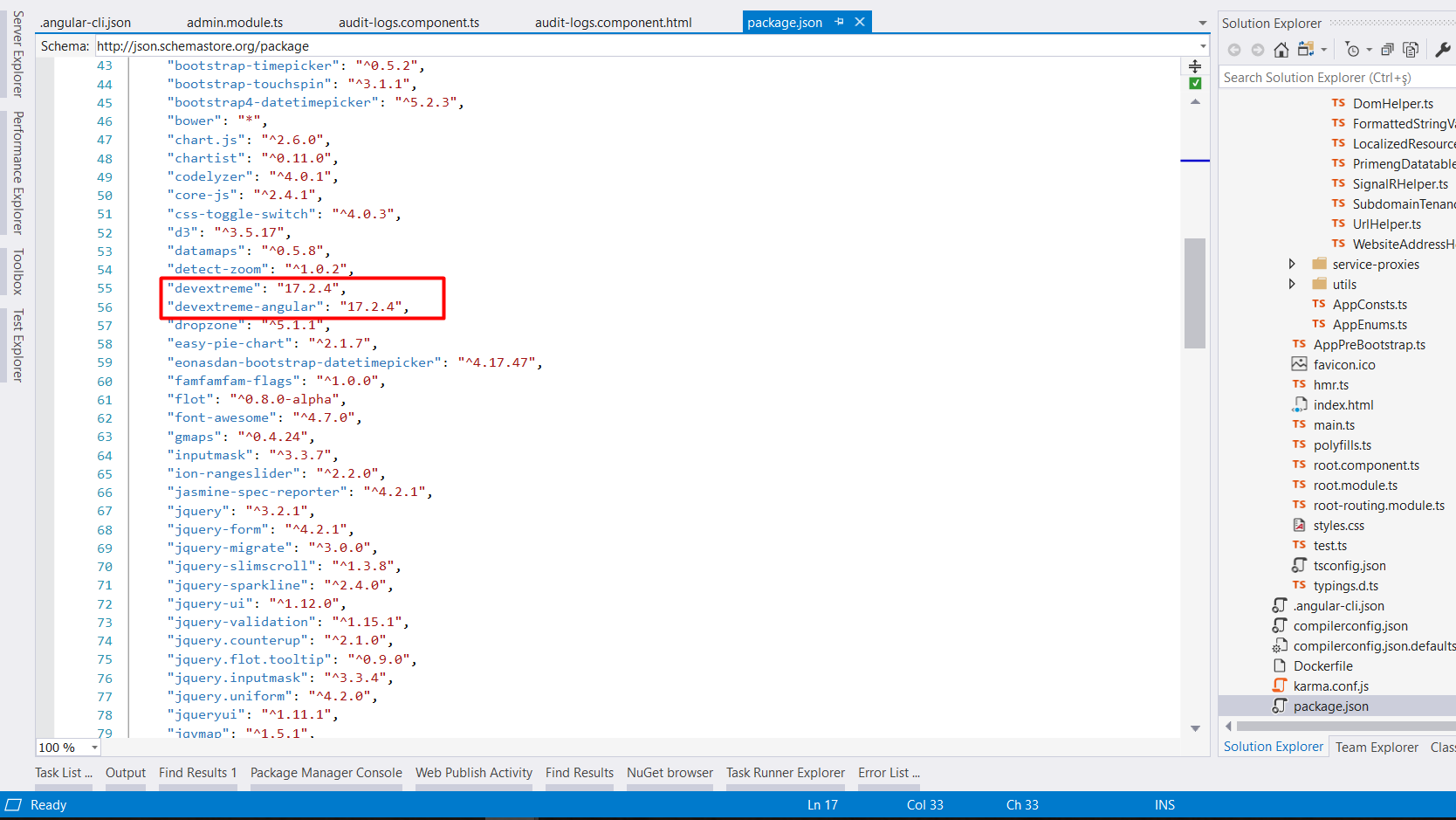
Adding devextreme and devextreme-angular npm packages to package.json:

Then running yarn command in angular folder:

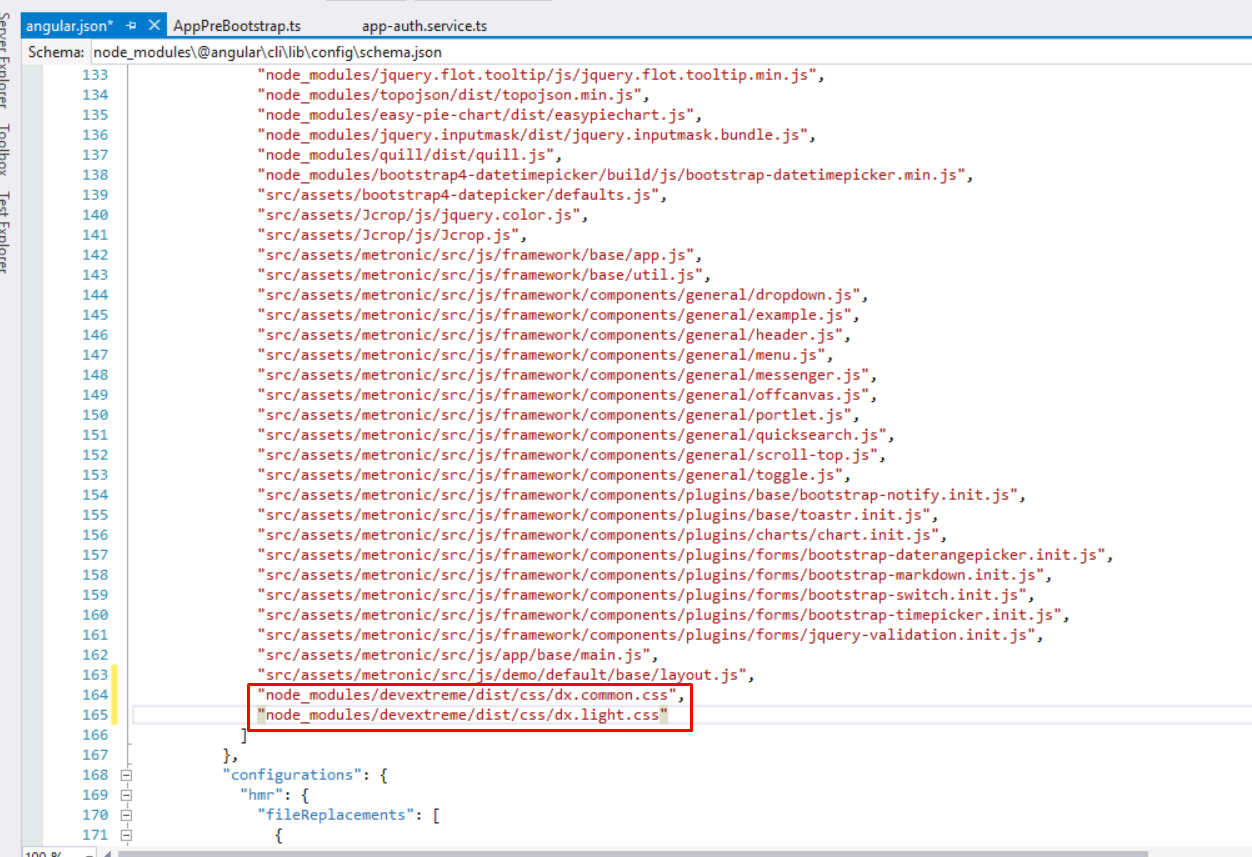
Added styles to ~\DevExtremeDemoSPA\angular\angular.json:

Finally, DevExtreme is ready to use in the project.
Let’s do an example
In this example, I will convert AuditLogs grid to DevExtreme datagrid. I will use this example code in the project. I just added some filtering configuration.
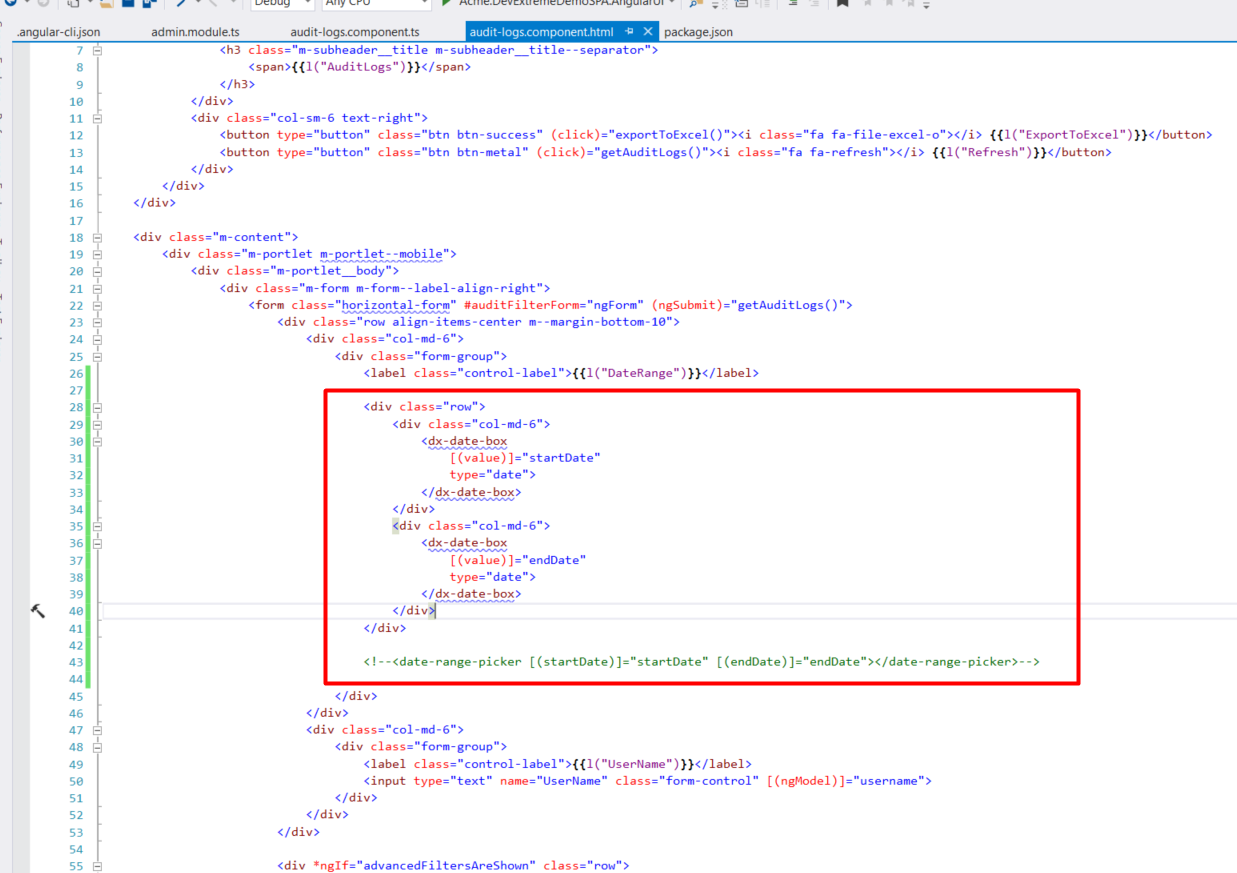
First I will change audit-logs.component.html file:
Now I will change audit-logs.component.ts:
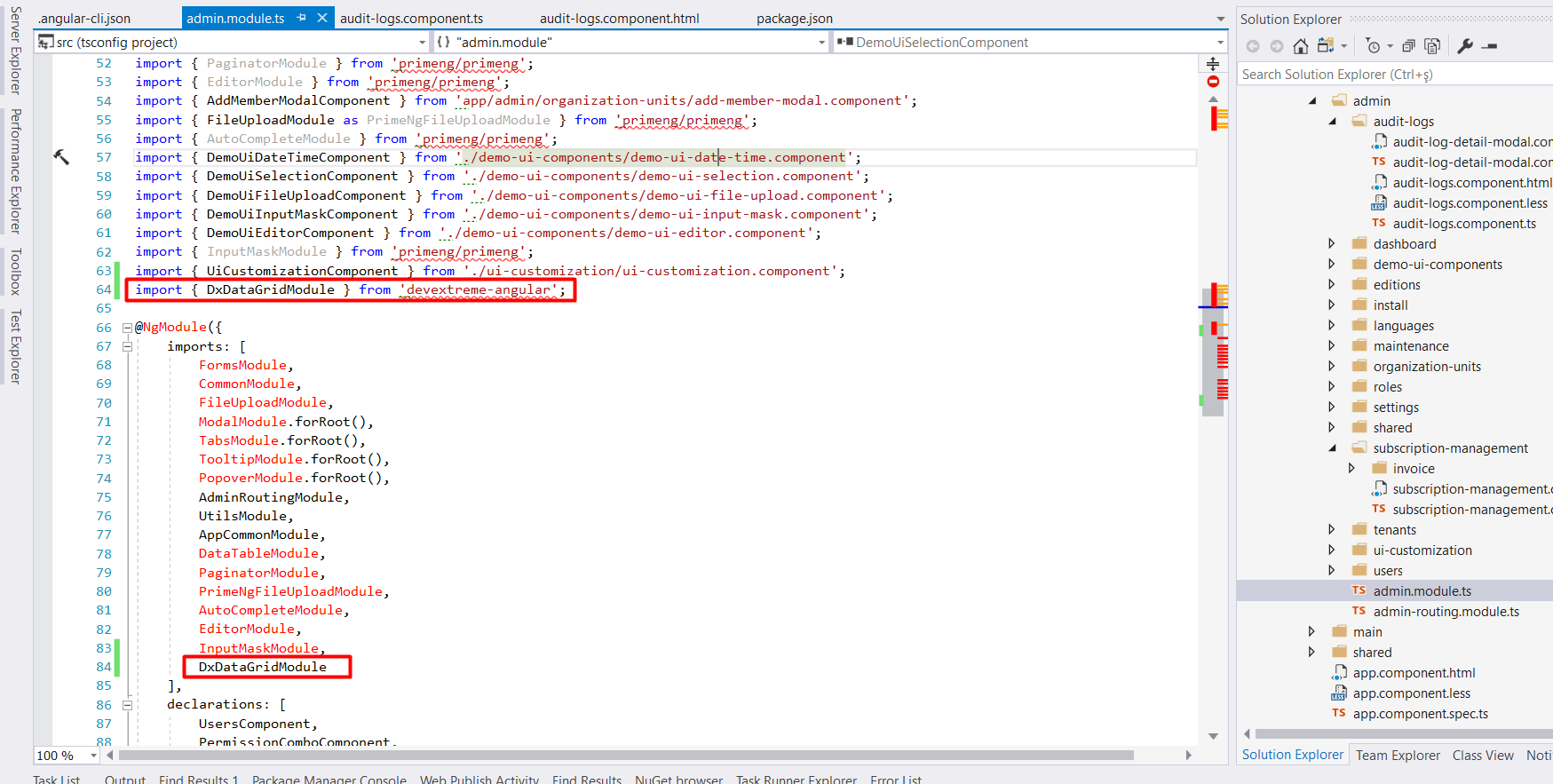
And lastly, I will add DxDataGridModule to admin.module.ts:

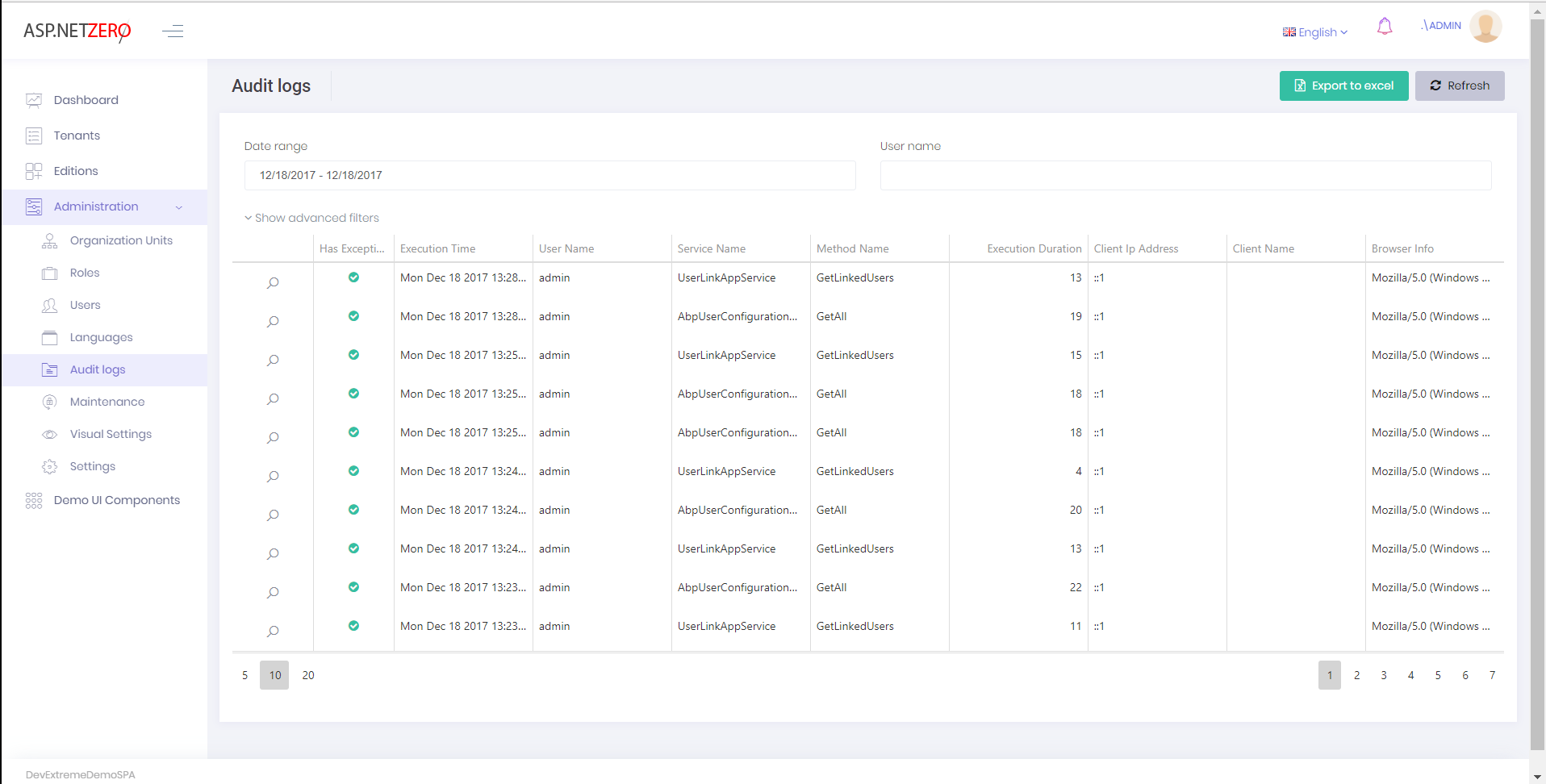
And the result
Now we are ready to run project and see how it looks.

More example
Let’s create date example for angular version. It is quite easy like jquery version.
\angular\src\app\admin\audit-logs\audit-logs.component.html

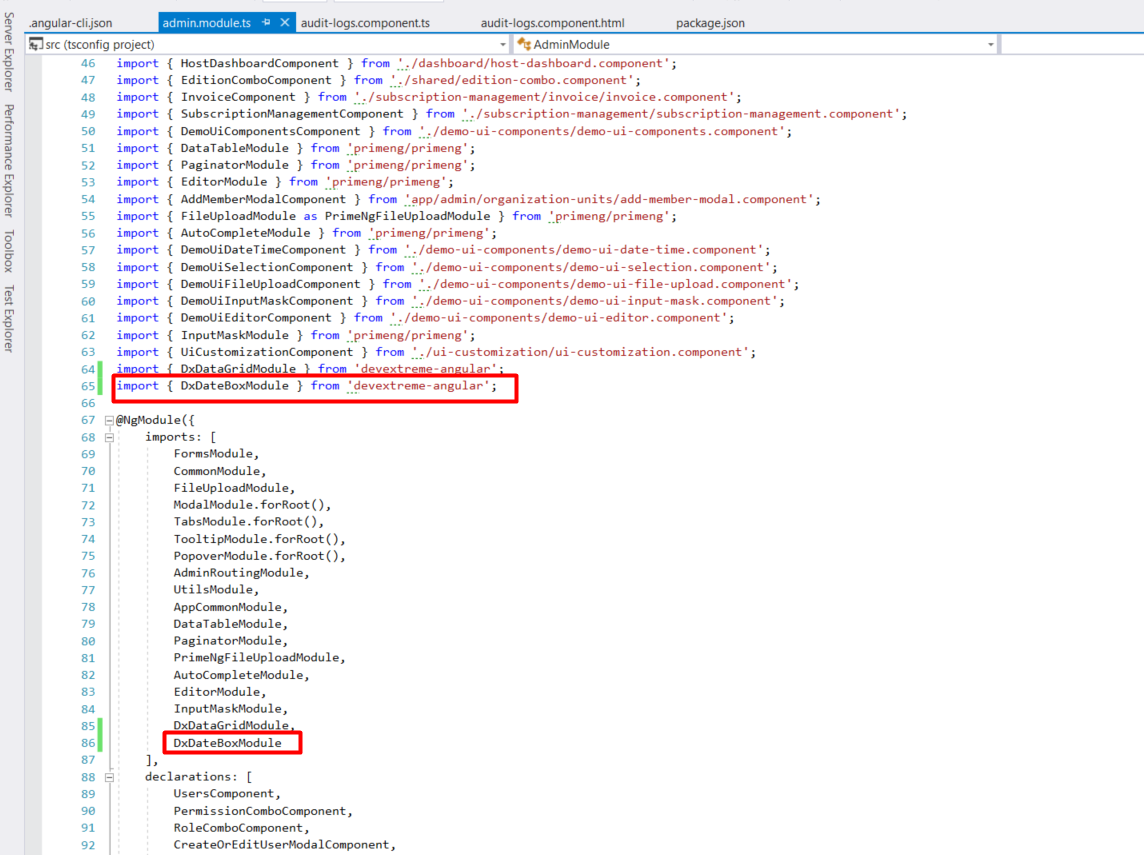
\angular\src\app\admin\admin.module.ts

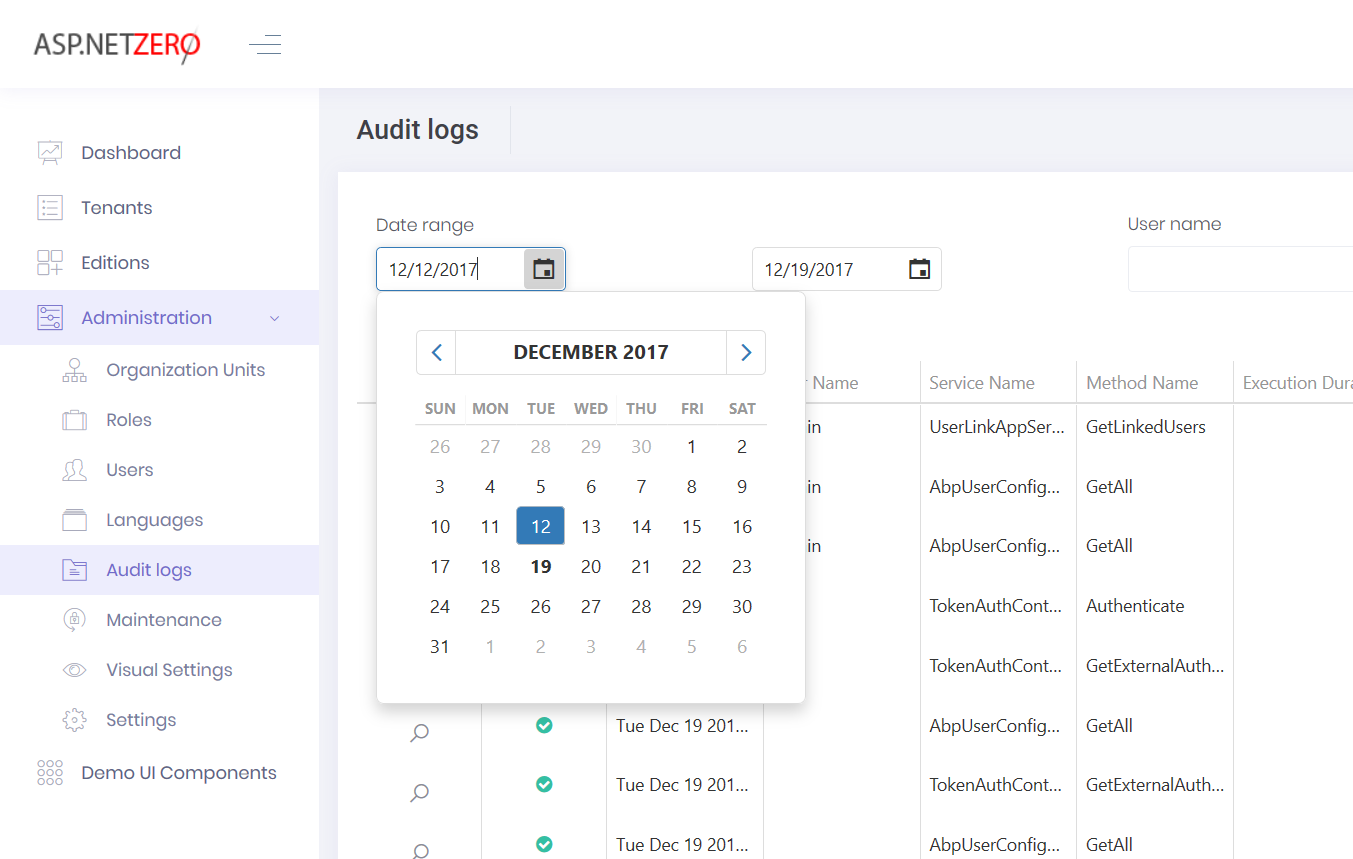
Result

DevExtreme ASP.NET Core & MVC
Integration
3. Create local nuget package source for DevExpress
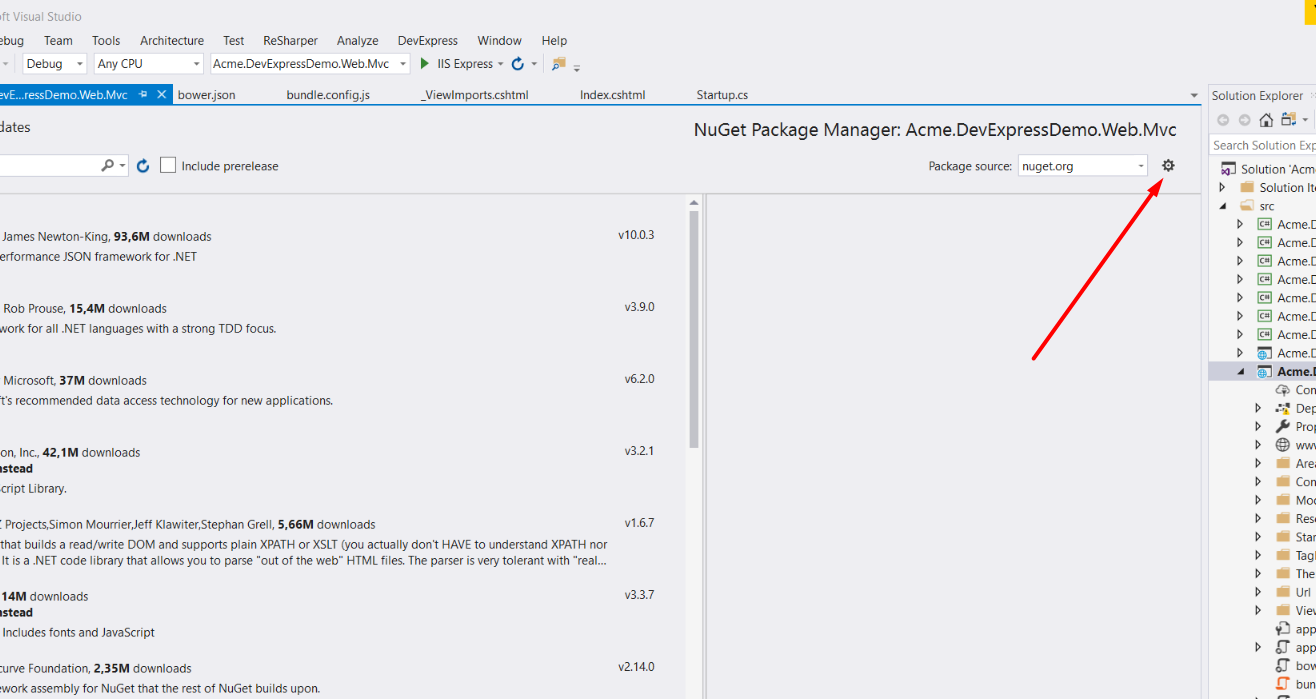
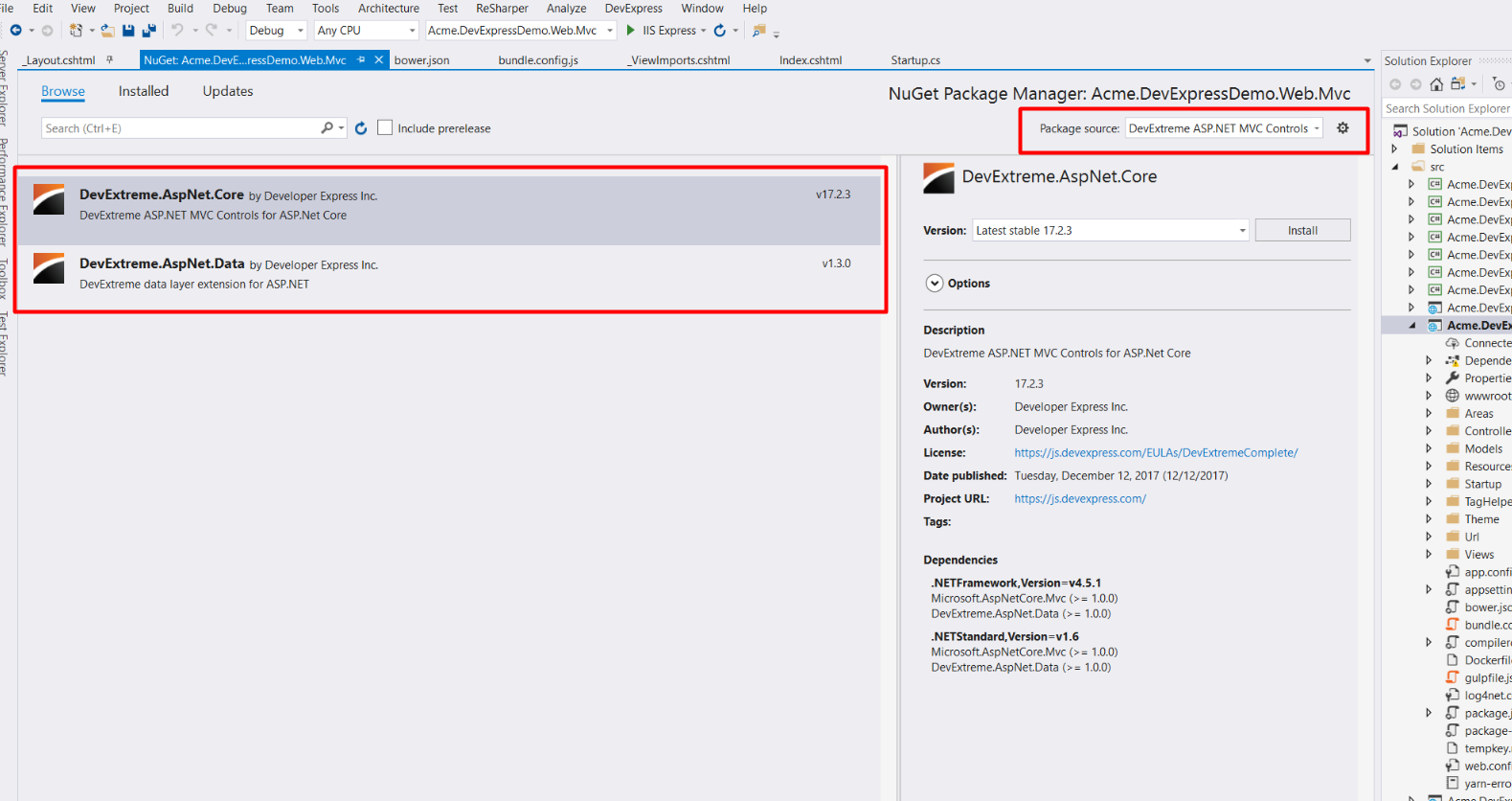
To create local nuget source right click to .Mvc project and select “Manage Nuget Packages” and click setting button.

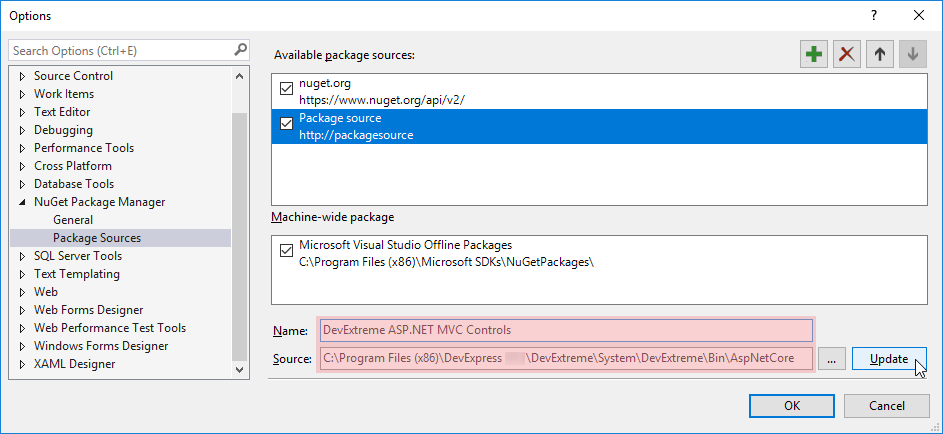
Then following window will open. Click “+” button and add new source. Set a name for local package source into “Name” input what you want.
And select the folder that contains DevExtreme nuget packages (C:\Program Files (x86)\DevExpress 17.2\DevExtreme\System\DevExtreme\Bin\AspNetCore) for “Source” input. And click “Update” button.

Then you will see the DevExtreme nuget packages. Select and install these two packages DevExtreme.AspNet.Data and DevExtreme.AspNet.Core.

4. Install bower packages
Note: We don’t use bower our projects anymore, but DevExtreme use bower for ASP.NET Core controls. Npm packages and bower packages are different, so if you use npm to install packages, DevExtreme controls will not run, because there are missing files that are downloaded from npm. (this is only for DevExtreme ASP.NET Core & MVC)
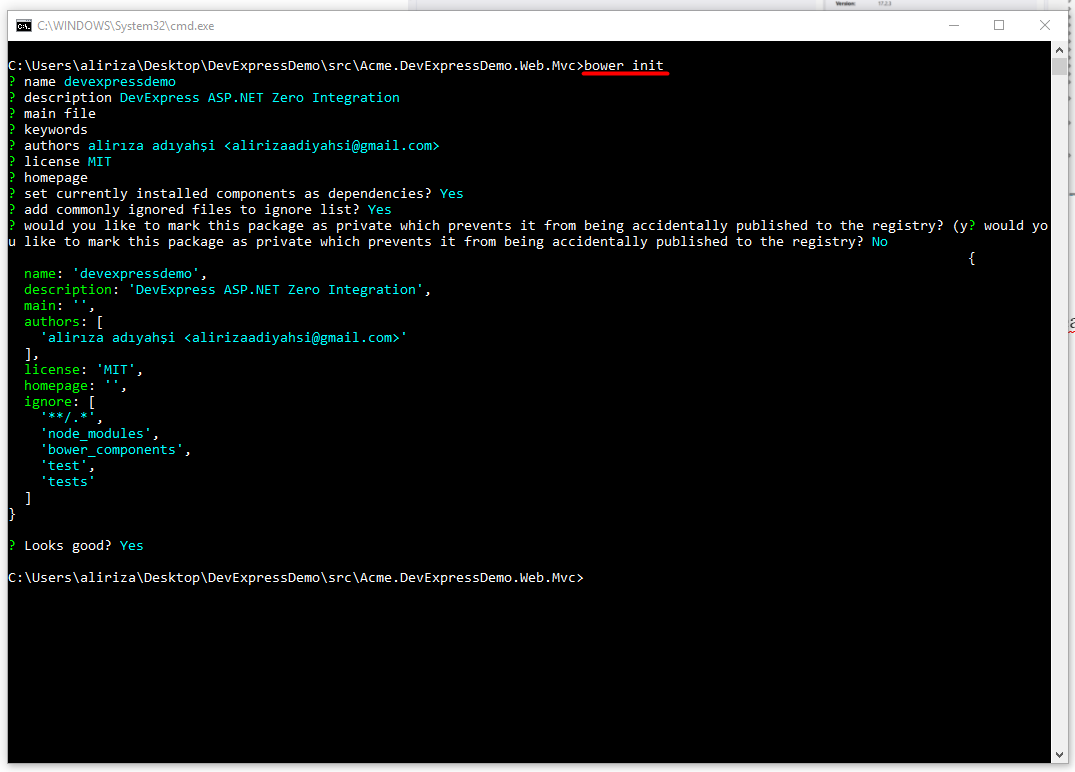
Open command promt at .Mvc project location and run bower init to create bower.son file and fill fields (you can type what you want). For example:

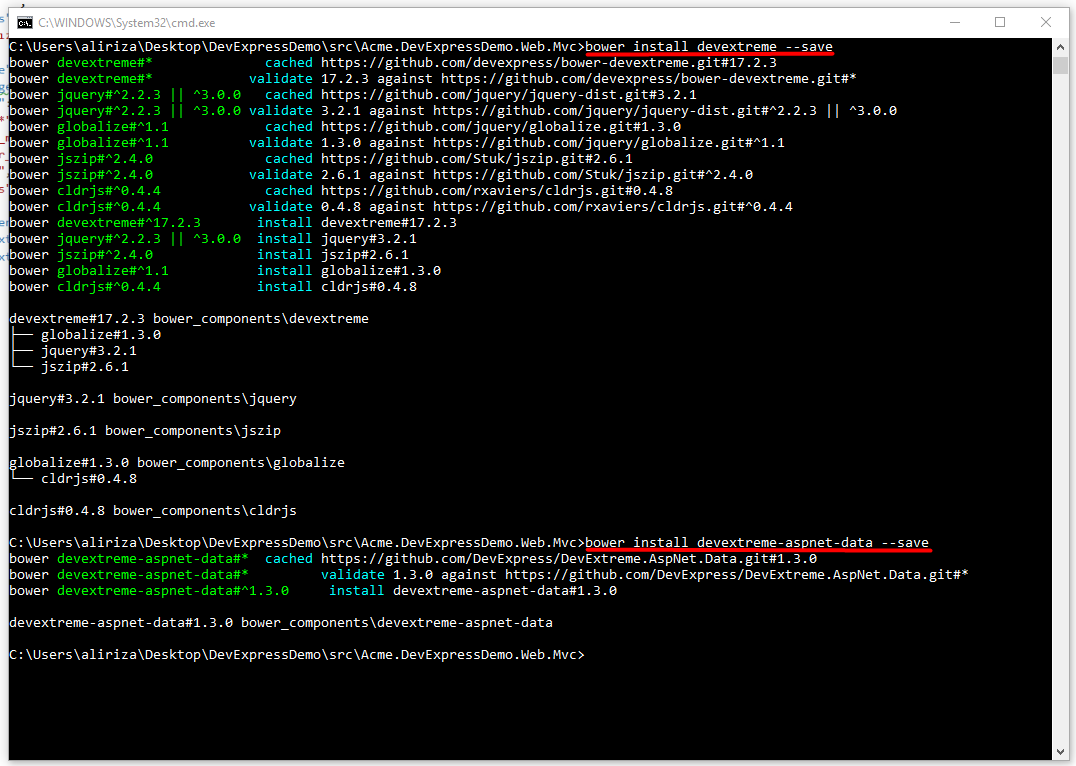
To install bower packages run bower install --save command. We should install devextreme and devextreme-aspnet-data packages.

5. Reference and configure scripts and styles
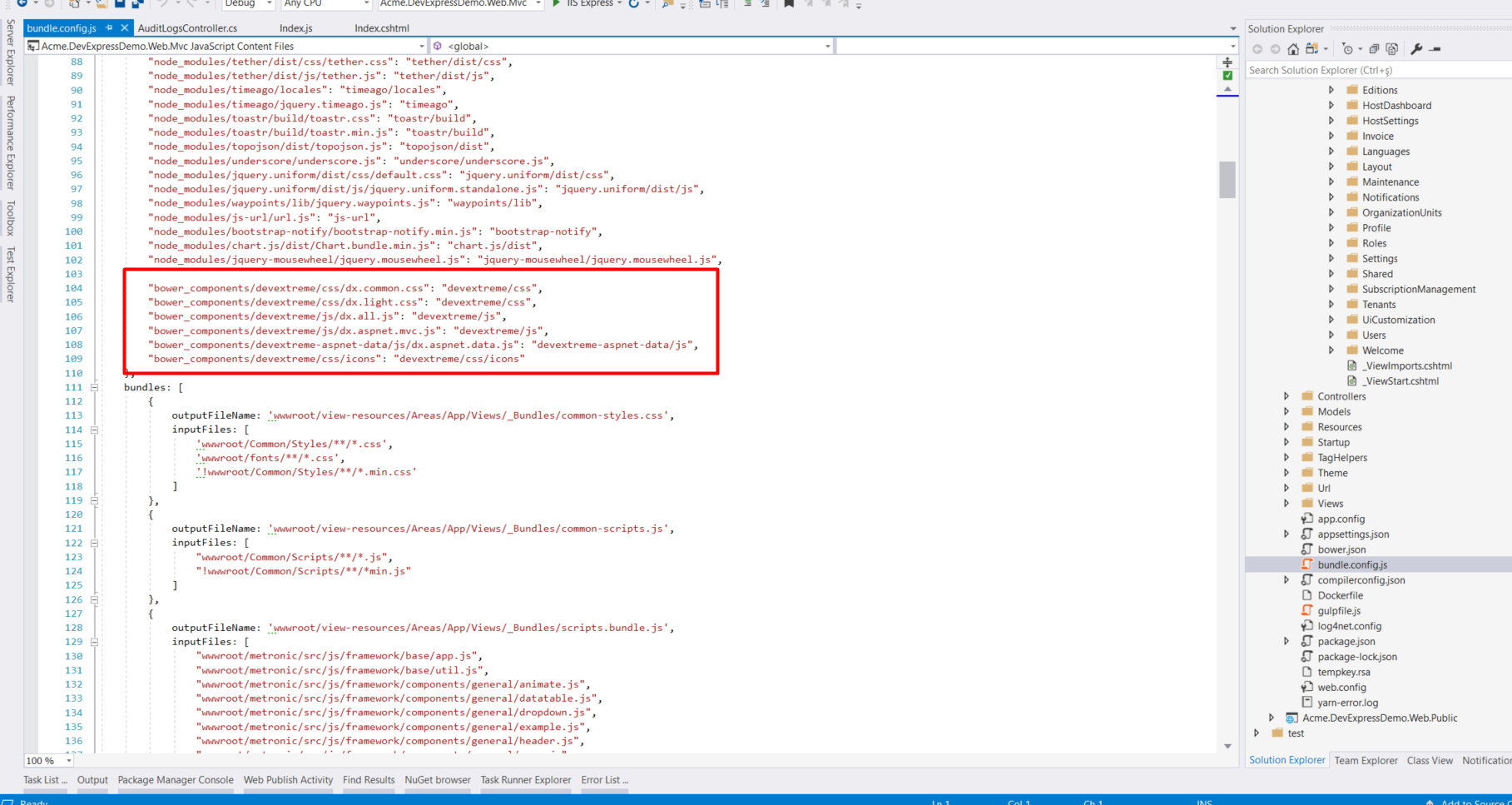
First, add mappings to bundle.config.js to copy files from bower_components to wwwroot/lib. Add following lines to module.exports.mappings section:
"bower_components/devextreme/css/dx.common.css": "devextreme/css",
"bower_components/devextreme/css/dx.light.css": "devextreme/css",
"bower_components/devextreme/js/dx.all.js": "devextreme/js",
"bower_components/devextreme/js/dx.aspnet.mvc.js": "devextreme/js",
"bower_components/devextreme-aspnet-data/js/dx.aspnet.data.js": "devextreme-aspnet-data/js",
"bower_components/devextreme/css/icons": "devextreme/css/icons"
File will look like this:

Add styles to bundle.config.js

Add scripts to _Bundles/app-layout-libs.js in bundle.config.js

6. Import the DevExtreme.AspNet.Mvc namespace
Import the DevExtreme.AspNet.Mvc namespace in the _ViewImports.cshtml file located in the .Mvc/Areas/AppAreaName/Views folder.
@using DevExtreme.AspNet.Mvc
Now you can use DevExtreme Controls in ASP.NET Zero. Let’s do an example.
Example of Usage
Remove existing grid in .Web.Mvc\Areas\App\Views\AuditLogs\Index.cshtml and add DevExtreme grid
Also changed the corresponding javascript file:
Result

More example
I will do date box (this example) like the examples above.
.Web.Mvc\Areas\App\Views\Auditlogs\Index.cshtml

.Web.Mvc\wwwroot\View-resources\Areas\App\Views\Auditlogs\index.js

Result

I tried to add the DevExtreme controls without changing existing design.
We suggest you to use JQuery version of DevExtereme for ASP.NET Zero MVC & jQuery version rather than DevExtreme ASP.NET Core components (HTML helpers) since it better fits to our design.
Conclusion
I used examples from DevExtreme Demos page. I just made minor changes.
When you use DevExtreme datagrids in ASP.NET Zero you can’t properly use grid built-in filter feature. Because, DevExtreme grids suitable for full list of data. But ASP.NET Zero designed to return always paged data. If you enabled filtering feature, grid will search data in current page. You can surely return full table from server, but it is not performant if the table has too much data rows.