I’ve been developing Asp.Net Zero and Asp.Net Boilerplate web frameworks. Recently we added a Xamarin project integrated to Asp.Net Zero backend. I am sharing my experiences with this article.
Xamarin is a brilliant idea that overcomes cross-platform development difficulties. It solves dilemmas many developers face when developing cross-platform apps, separate coding languages and UI paradigms. And gives smooth user experiences with native output iOS, Android, and UWP. With Xamarin.Forms, interface design for all three platforms can be accomplished within its XAML-based framework. It’s very good to release an app with the max code sharing for 3 platforms.
> It works…
First things first, Xamarin really works. A sample application can easily be developed and published to market when you follow the getting started docs.

> Large variety of components library
Xamarin is on a rise today. Components library grows rapidly. Components range from user interface controls to code libraries, as well as user interface themes.
> Backed by Microsoft!
After Microsoft acquired the Xamarin, it’s has been evolved too much. Microsoft provides a strong support for further Xamarin development. If you are .Net developer, Xamarin looks very promising and tempting.
> Where there’s smoke, there’s a fire!
When you dive into Xamarin development, it is not as easy as it looks from the outside. It’s established in 2011. It’s been a long time but still not mature because every day developing… You always need to follow the latest version for eliminating bugs and issues. Sometimes you might need to use Visual Studio Preview version.

> Reaching Localhost Web APIs
When you first debug your Web API, hosted on your local computer. You may not connect it from emulator. Even you can reach your Web API from localhost, in Android emulator you need to use loopback address (10.0.2.2), for Genny Motion emulator it’s 10.0.3.2. When you debug the app from your real device then you need to set it as your computer’s local network IP. And your mobile needs to be in the same network.
> External Network Access to Kestrel in ASP.NET Core
When you want to debug Web API code at the same time with running Xamarin app, it becomes really painful. By default Kestrel configuration, it does not accept requests outside of localhost. There are some machine level configuration to make Kestrel reachable outside your computer but that’s tedious. So I run the Web Api from CLI. I made a batch file for that;
CD /D "D:\Github\MyProject.Web.Host"
SET ASPNETCORE_URLS=http://*:22742
dotnet run
> Debugger cannot attach on initial running
When you first run to debug the Xamarin app, it starts the selected emulator, installs the application and attaches the debugger. But quite often Visual Studio hangs while attaching debugger. So what I usually do is start emulator manually. When it settles down, I start Xamarin project.
> Switching between keyboard and mobile device…
If you need to test a new feature on the real device, you often need to switch between the keyboard and mobile device. Especially if the feature is reachable in deep menu taps, it even slows down your development. For such cases, you can control your device from your computer. For Android I found the app Vysor. For sure there are alternatives.
> Sunday driver: Xaml Previewing
I’ve spent most of the time arranging a Xaml page. Visual Studio has a Forms Previewer tool that’s supposed to show the view on the fly but it never works. Everybody is complaining about it. So Visual Studio released another tool; Xamarin Live Player. At first I saw, I was very excited but when I tried to run my app with that I got different exceptions. The first exception was Access To Path Denied. It is being discussed in Xamarin Forum.
And in the recent releases I started to get Failed to load assembly from stream: Mono.Cecil.AssemblyResolutionException
> Best UI development tool for Xamarin.Forms: LiveXAML
There are some paid solutions for Xaml previewing. I already tried Gorilla Player XAML Live Preview but that was not working for .Net Standard. Finally I found LiveXaml. Works better than others. Great tool, response is extremely quick. It’s very useful when you want to see the change both on IOS and Android platform at the same time. See https://www.livexaml.com/
> ListViews…
ListView is very useful control to list enumerable items. But if you don’t know how to use it, it’ll be annoying. From my experiences it best works when it’s root element of the page. When you put a ListView in ScrollView, you might have scrolling problems. Nested ListViews are another problematic case. Before you start to use a ListView, take a look at this Xamarin document
> Do Commit Often!
Committing often is a general best practice. But when it comes to Xamarin development, it’s becomes more important. After some code change, Xamarin can stop to build and give nonsense errors. You may not understand which code breaks up things. Committing often is a safeguard, in case you make a small change in your code and something goes wrong and you lose the version you were working on. It reduces the necessity for human memory and relies on (redundant) computer storage instead.
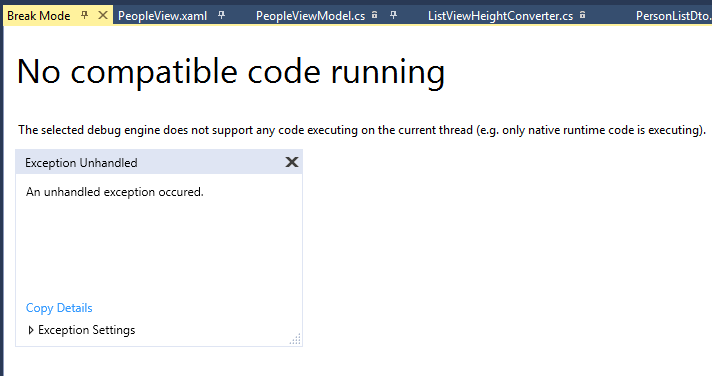
> Dealing with Unhandled Exceptions
Catching unhandled exceptions in Xamarin is quite painful. A mobile app should never exit unexpectedly. That’s why you have to catch unhandled and unobserved task exceptions app-wide. Things are not always what they seem! When an unhandled exception occurs, typically Android will be destroying the process. So there’s not a lot can be done on the Android side.

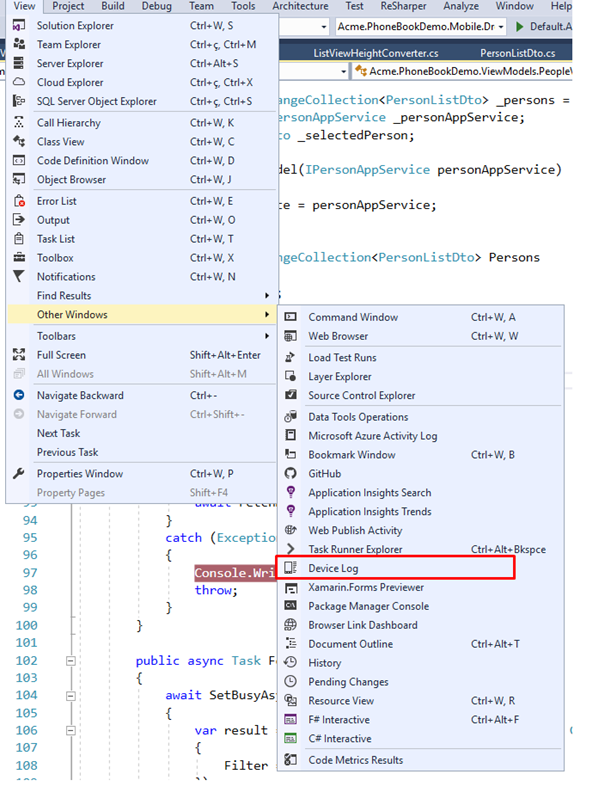
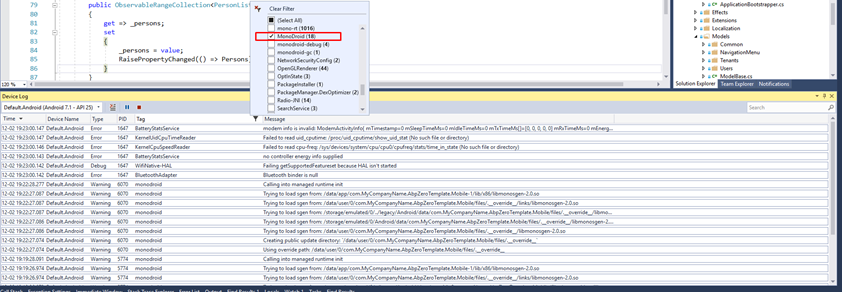
> Keep an eye on the “Device Logs”
If you see such a native exception like above, you can open Device Log window to see what’s going on. Even it’s not clear to see the exception, it gives you some evidence of which control spoils the game. I have experienced many times where the unhandled exception handlers don’t seem to catch crashes. It could be because the operating system kills the app before the app can do anything.


> HockeyApp
To catch unhandled exceptions and collect live crash reports, there’s an error reporting service called HockeyApp. Try to integrate with that. You get 2 free apps with HockeyApp. UPDATE: The Hockey App has been retired. See https://devblogs.microsoft.com/appcenter/hockeyapp-is-being-retired/
> Lack of Xaml Designer
There is not yet a visual designer for generating Xaml in Xamarin.Forms applications. All Xaml must be hand-written. And for me it is the biggest disadvantage. Microsoft should definitely provide a Xaml Designer.
> Conclusion
For .Net developers Xamarin is the best way to go. Sure, the output will never be native in every sense of the word. But when it comes to the way of creating app that would operate on different platforms with a single code, Xamarin has come closest in imitating a native mobile application and is definitely a technology worth taking advantage of.