.NET MAUI
In this article I’ll tell about .NET MAUI the new generation of Xamarin.
What’s .NET MAUI?
.NET MAUI (.NET Multi-platform App UI) is a framework for building modern, multi-platform, natively compiled iOS, Android, macOS, and Windows apps using C# and XAML in a single codebase.
With .NET MAUI, you can build native applications from a single codebase for Android, iOS, macOS, Windows and Tizen which is backed by Samsung.
If you’ve used Xamarin.Forms, MAUI will be very familiar to you. Instead of different projects for desktop, mobile, and each OS, all your code is in a single project. Where Xamarin Forms was mobile only, MAUI adds support for desktop environments. There’s even the option of hosting Blazor in MAUI, with embedded web view controls to run Razor components natively on your target device. The decoupled UI and single project enables you to stay focused on one application instead of juggling the unique needs of multiple platforms. It’s the new baby of Microsoft and I know there will be more libraries and the broader ecosystem come alongside .NET MAUI in the following months.
Rich Components
UI component ecosystem is already rich.
You can get productive fast, with beautiful re-usable UI components from top component vendors like Syncfusion, DevExpress, UX Divers, GrapeCity, Telerik…
Component vendors

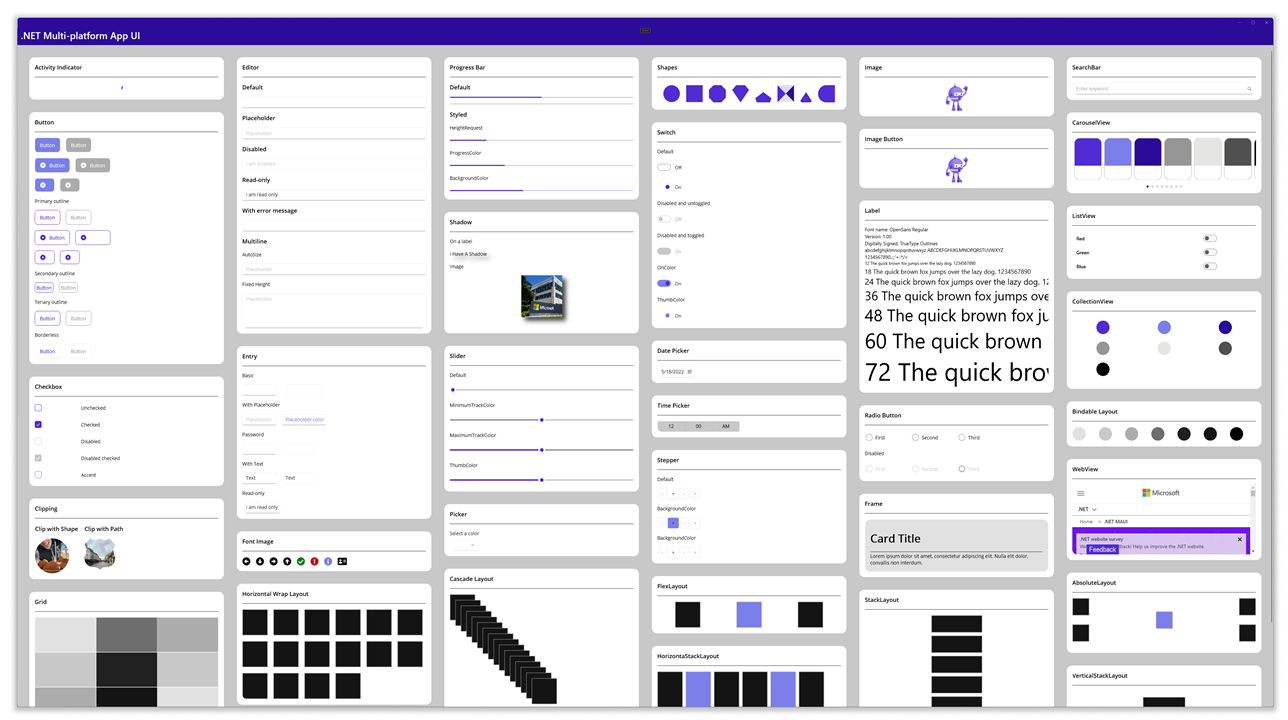
Built-in components

Xamarin vs MAUI
.NET MAUI is the next step of Xamarin.Forms. I’ll show you some of the advantages that comes with MAUI.
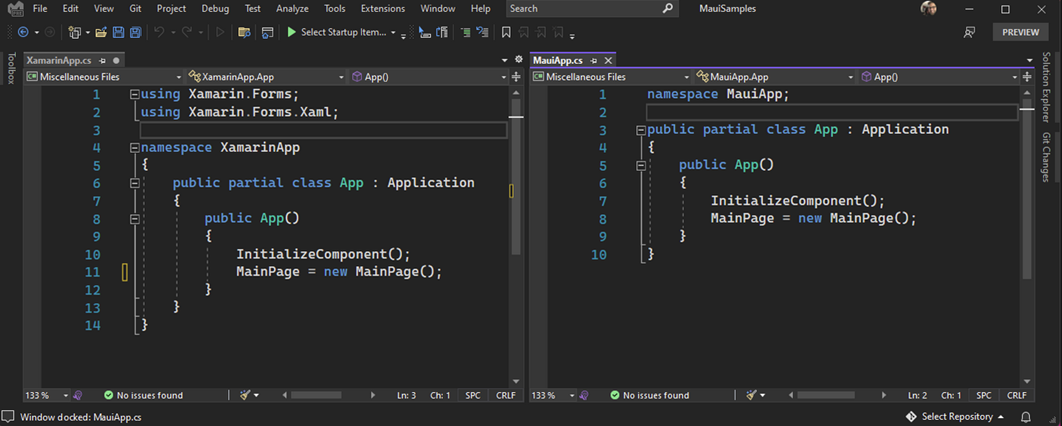
1- Single project for different platforms
All platforms can be managed in a single project. This means, there will be no multiple projects for each target platform. As you know Xamarin uses separate projects for each platform. In MAUI, shared resource files are within the single project. A single application manifest that specifies the app title, id, and version. A single cross-platform app entry point helps you to develop faster.
2- Graphics APIs
Xamarin does not have direct APIs to handle any drawing requirements. You have to do it on the native side using renderers.. But .NET MAUI abstracts native drawing. The cross-platform graphics functionality in .NET MAUI provides a drawing canvas for drawing and painting shapes.
3- .NET 6 support
.NET MAUI is integrated into .NET 6, on the other hand Xamarin.Forms is a .NET Framework. Due to .NET 6 integration, you can use the new .NET 6 and C#10 features in .NET MAUI.
4- Slim renderers
In Xamarin App we were using Custom Renderers. There’s no custom renderers but now we can use Slim Renderers. Doing so makes your application lightweight and streamlines the development experience.
5- One location to manage all assets
You can manage resources like fonts, images, splash screen, CSS, or raw assets from one place. Where the Xamarin.Forms have multiple projects for those.
6- Multi-targeting to organize platform-specific code
A .NET MAUI project contains a Platforms folder, with each child folder representing a different supported platform. So you can easily manage different platform specific code.
7- Support for the Model View Update (MVU) pattern
As you know Xamarin.Forms supports Model-View-Viewmodel and ReactiveUI patterns. In addition to those, .NET MAUI supports Model-View-Update and Blazor development patterns. This pattern provides a unified way to build cross-platform native front ends from a single code base.
8- Support for Blazor
As we know, Blazor is one of the most adaptive programming models for building web applications. .NET 6 will extend Blazor’s target scenarios to include native desktop applications that may rely on web-based rendering. Blazor desktop will be structured similar to the way the Electron works.
9- Unification of libraries
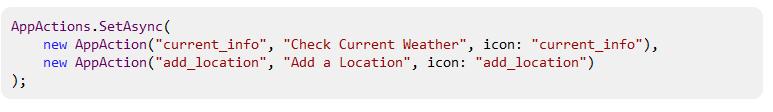
.NET MAUI comes with the unification of critical libraries. It provides several benefits by merging the Xamarin.Essentials library into .NET MAUI so that you can easily use device capabilities like device sensors, photos, contacts and other services you use on a regular basis like authentication and secure storage.
10- Complete support for hot reloads
You can modify both your XAML and managed source code while the application is running. Then observe the result of your modifications without stopping, rebuilding and starting your application.
Why .NET MAUI?
.NET MAUI is the next step in cross-platform app development. Let's take a look at its advantages.
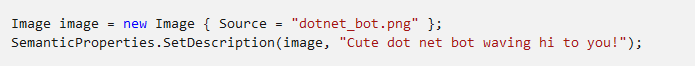
Accessibility First
One major advantage of using native UI is the inherited accessibility support. It makes easy to create highly accessible applications with semantic services. Check out https://docs.microsoft.com/en-us/dotnet/maui/fundamentals/accessibility
• Properties such as description, hint, and heading level
• Focus
• Screen reader
• Automation properties

Easy to establish a new platform
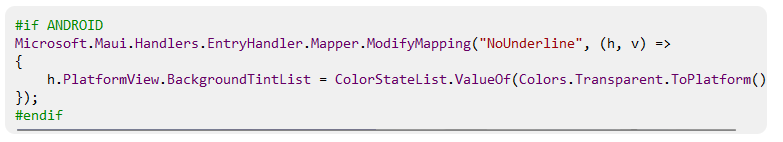
.NET MAUI is architected for extensibility, so you never hit a wall. Take, for example, the Entry control – a canonical example of a control that renders differently on one platform. Android draws an underline below the text field, and developers often want to remove that underline. With .NET MAUI, customizing every Entry in your entire project is just a few lines of code.

APIs to access services
.NET MAUI is architected for extensibility, so you never hit a wall. Take, for example, the Entry control – a canonical example of a control that renders differently on one platform. Android draws an underline below the text field, and developers often want to remove that underline. With .NET MAUI, customizing every Entry in your entire project is just a few lines of code. Check out https://docs.microsoft.com/en-us/dotnet/maui

Global using statements and File scoped namespaces
.NET MAUI uses the new C# 10 features introduced in .NET 6, including global using statements and file scoped namespaces. This is great for reducing clutter in your files.

Single project for different platforms
In new .NET MAUI projects, platforms are placed in a subfolder that gives your focus to your application. Within your project’s Resources folder you have a single place to manage your fonts, images, app icon, splash screen, raw assets, and styling. .NET MAUI will do the work to optimize them for each platform’s unique requirements. See https://docs.microsoft.com/en-us/dotnet/maui/fundamentals/single-project.

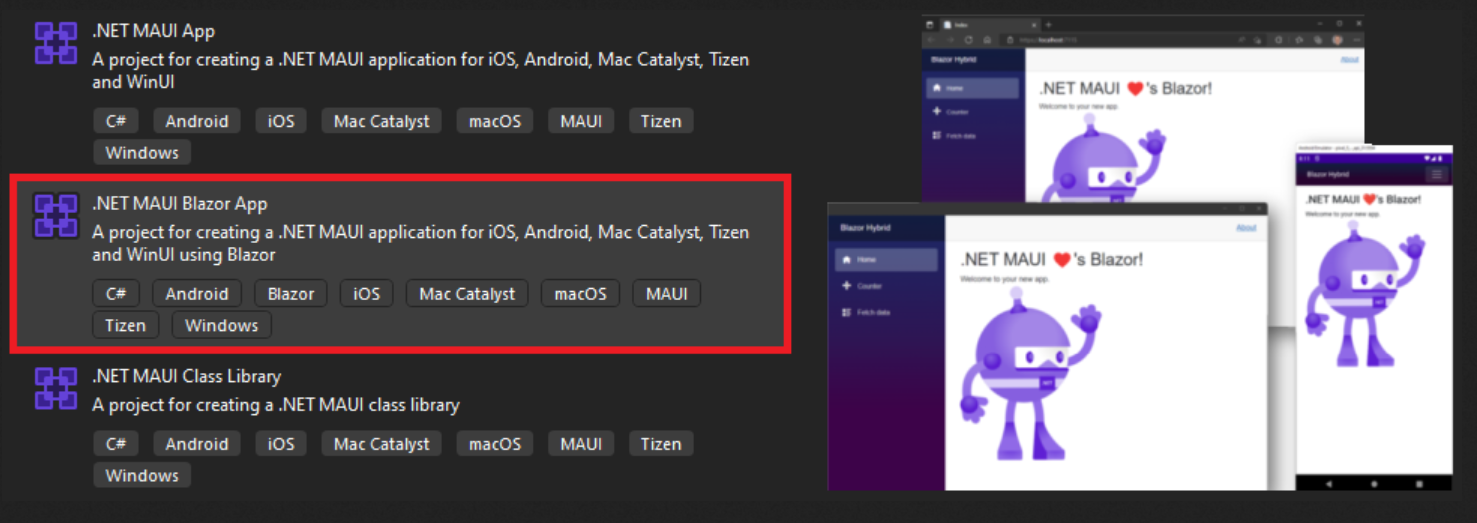
Use Blazor for Desktop and Mobile
NET MAUI is also great for web developers looking to run web code in native client apps.
You can use your web development skills to build cross-platform native client applications for mobile, desktop, and web.
It executes your Blazor components natively on the device. No WebAssembly needed! And renders them to an embedded web view control.
Your Blazor components compile and execute in the .NET process, they aren’t limited to the web platform and can leverage any native platform features, like notifications, Bluetooth, geo-location and sensors, filesystem and many more.
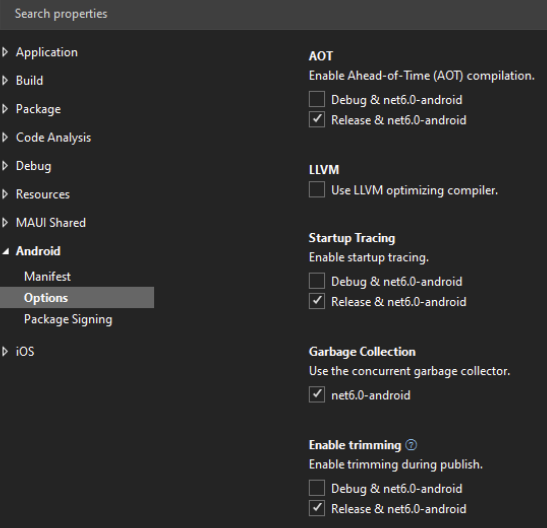
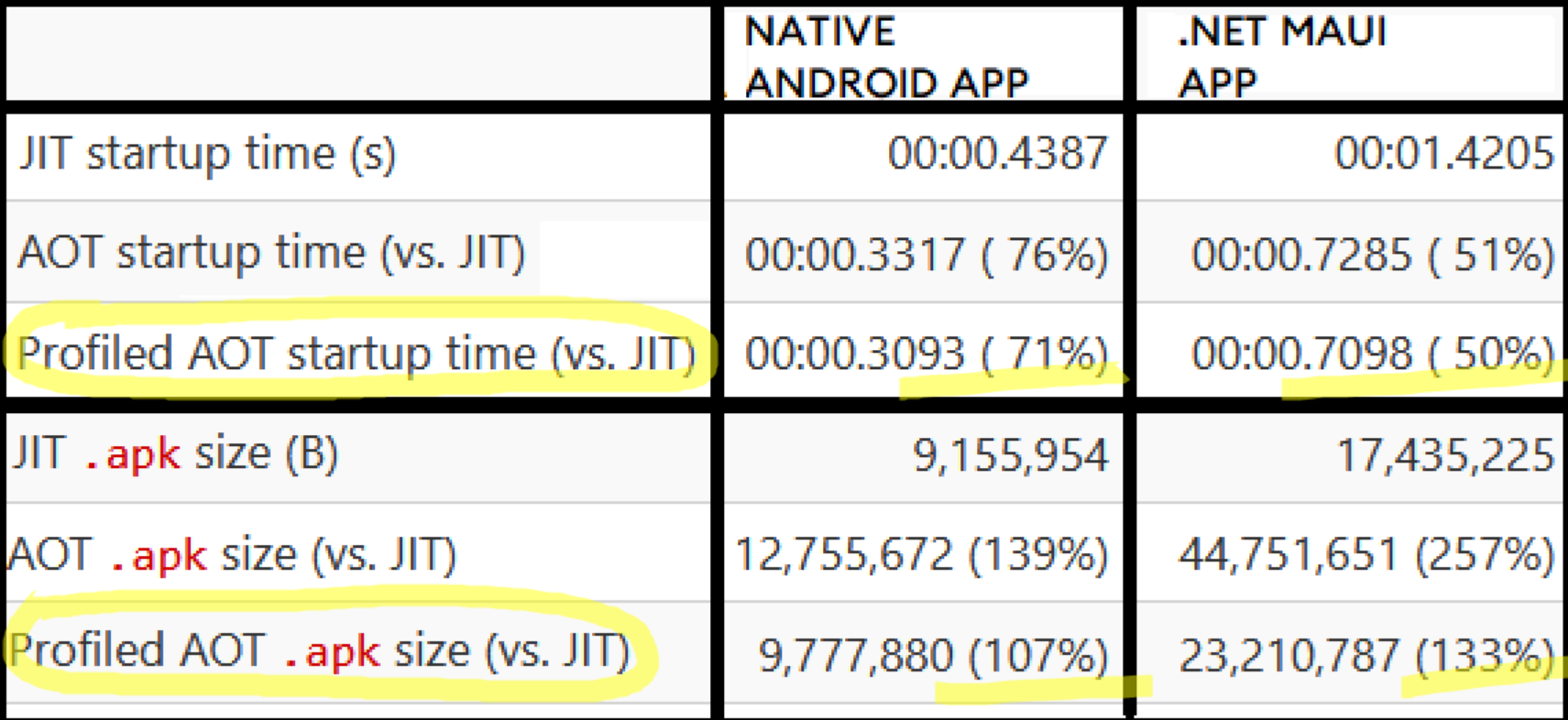
Optimized for Speed
There’s a good improvement on performance and reducing app size after .NET 6 transition. The team reduced the Java <-> C# call cycles. And no more creation C# objects from Java The .NET Podcast sample application is built with .NET MAUI.

- First, it was starting up in 1299 ms
- Now it’s 814 ms.
- %37 percent improvement…

Migrating from a Xamarin App
The Manual Way
If you are thinking to migrate from a Xamarin application, you don't need to rewrite your old Xamarin.Forms application to move them to .NET MAUI.
You can use single-project features without merging all of your Xamarin.Forms projects into one project.
- Convert the projects from .NET Framework to .NET SDK style.
- Update namespaces.
- Update any incompatible NuGet packages.
- Address any breaking API changes.
- Run the converted app and verify that it functions correctly.
See https://docs.microsoft.com/en-us/dotnet/maui/get-started/migrate
Upgrade Assistant

There is a tool developed by Microsoft. It’s called “Upgrade Assistant”. It’s not originally for .NET MAUI, but you can use it migrating your Xamarin.Forms projects. Further info, see https://dotnet.microsoft.com/en-us/platform/upgrade-assistant
dotnet tool install --global upgrade-assistant
Get Started .NET MAUI
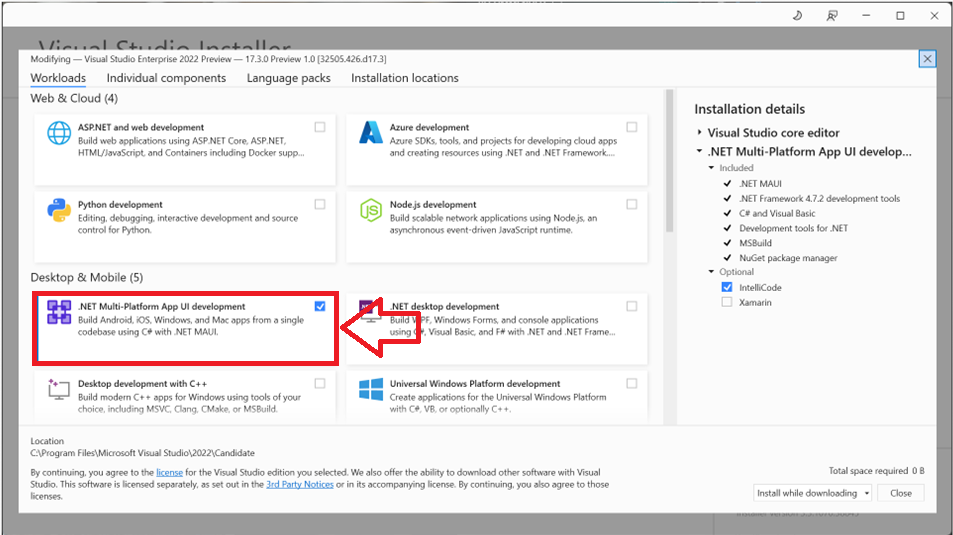
To get started using .NET MAUI on Windows, install or update Visual Studio 2022 Preview to version 17.3 Preview 1.1.
In the installer, choose the workload “.NET Multi-platform App UI development”.
For MAC install the new Visual Studio 2022 preview (17.3 Preview 1).

Learn .NET MAUI (for beginners)
Lastly, there’s a very practical 4 hours workshop from James Montemagno. He’s working in Microsoft since the Xamarin project. In this free YouTube course, you will learn the basics including how to build user interfaces , how MVVM and data binding works, how to navigate between pages, access platform features like geolocation, optimize data collections, and theme. This course has everything you need to learn the basics of .NET MAUI development. Check out https://www.youtube.com/watch?v=DuNLR_NJv8U
References
Here’s the list of resources I refer to and get help.
- https://devblogs.microsoft.com/dotnet/introducing-dotnet-maui-one-codebase-many-platforms/
- https://www.youtube.com/watch?v=s48vzy4sC0k
- https://www.banditoth.net/2021/12/30/upgrading-xamarin-forms-projects-to-net-maui/
- https://www.grapecity.com/blogs/whats-the-difference-between-maui-and-uno
- https://www.syncfusion.com/blogs/post/advantages-net-maui-over-xamarin.aspx
- https://dotnet.microsoft.com/en-us/apps/maui